
Создание меню
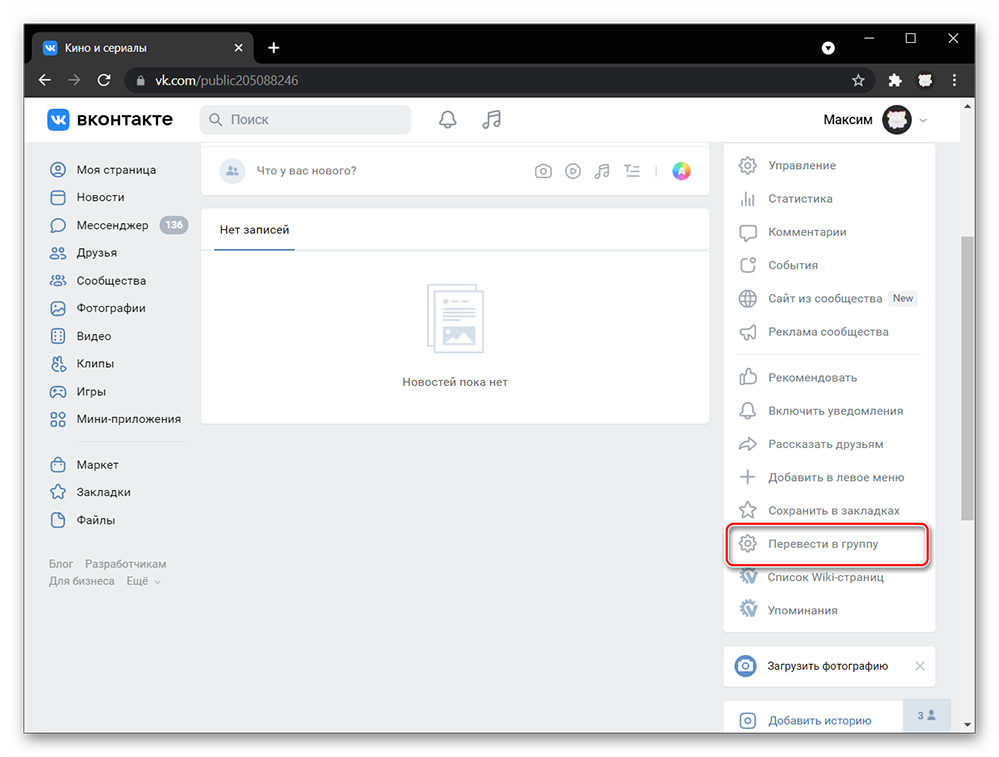
Функция доступна при статусе «Группа». Если у вас «Страница», переведите её в группу либо закрепите отдельный пост в виде wiki-страницы. Проверить статус можно в боковом меню по нажатию на «Ещё».

Если указано «Перевести в группу», значит, у вас страница, и наоборот.

Если у вас «Группа», переходите к первому варианту ниже для включения меню. Если у вас «Страница», воспользуйтесь вторым, либо переведите её в группу по следующей инструкции и следуйте первому:
- Откройте меню по кнопке «Ещё» и выберите «Перевести в группу».
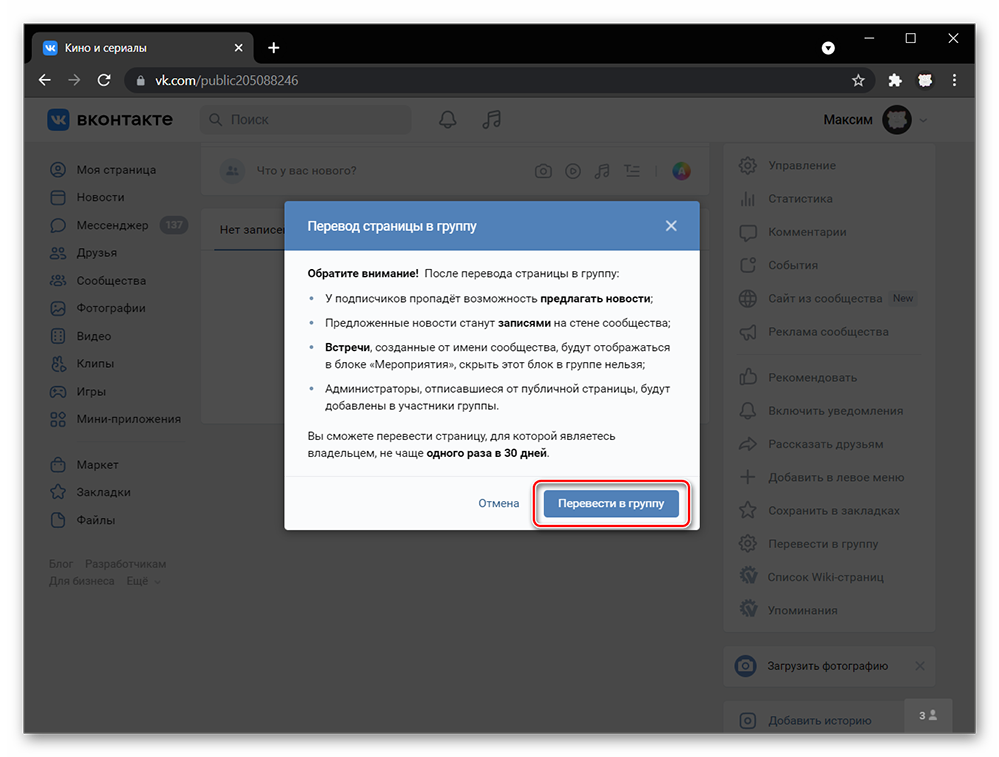
- Подтвердите действие, нажав «Перевести в группу». Далее нужно идентифицировать аккаунт в уведомлении на смартфоне или через СМС-код по номеру телефона.
Важно! В таком случае подписчики не смогут предлагать новости (вся предложка опубликуется), встречи перейдут в статус «Мероприятия», а администраторы не смогут управлять сообществом, не будучи подписанным на него. Переводить можно раз в 30 дней.

Вариант 1: Меню
Если у вас изначально была «Группа» либо вы уже перевели в неё страницу, сделайте следующее для включения меню:
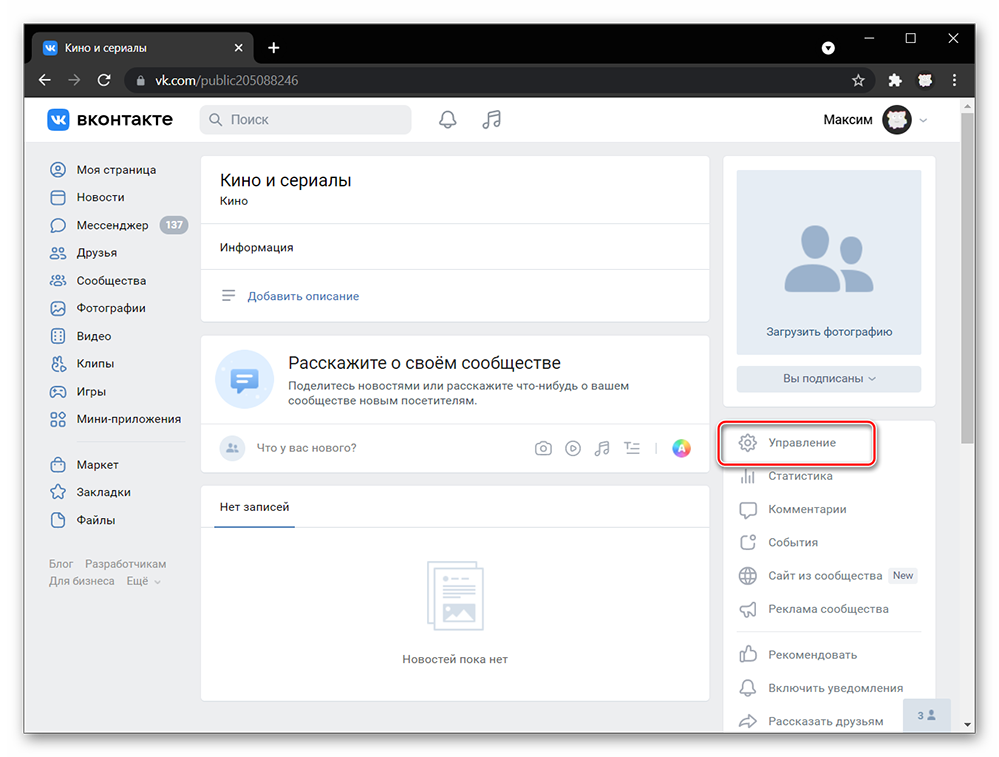
- Откройте настройки сообщества по кнопке «Управление».
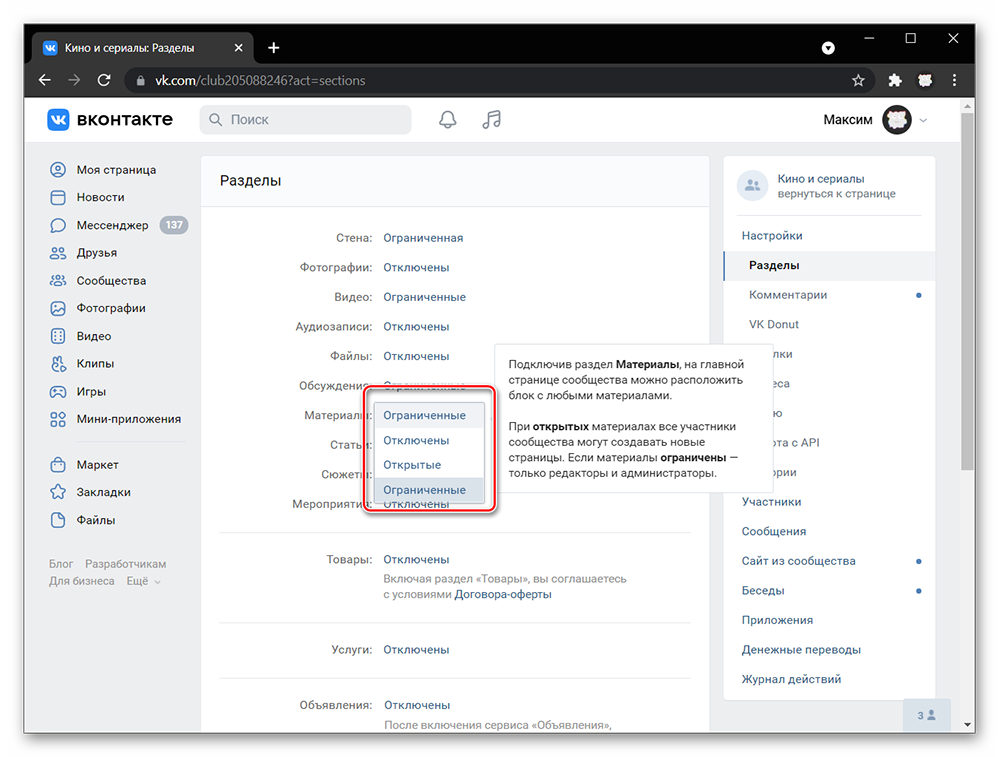
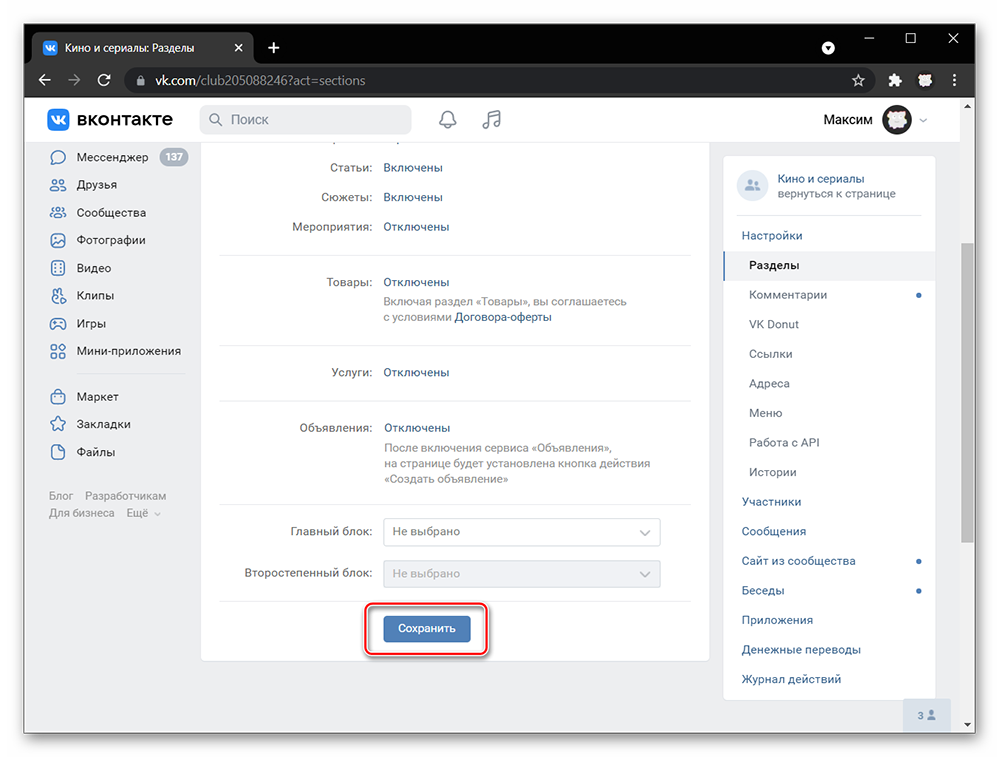
- Перейдите в «Разделы» и кликните по гиперссылке напротив «Материалы».
- Укажите тип меню, который вам подходит. Ограниченный режим позволяет создавать wiki-страницы только администраторам. При открытых материалах любой участник может создать свою страничку. Это не относится к меню — его редактирование всегда будет доступно только управляющим паблика. Лучше ограничить.
- Пролистайте вниз и подтвердите изменения нажатием на «Сохранить».
- Вернитесь на главную кликом по «Вернуться к странице».
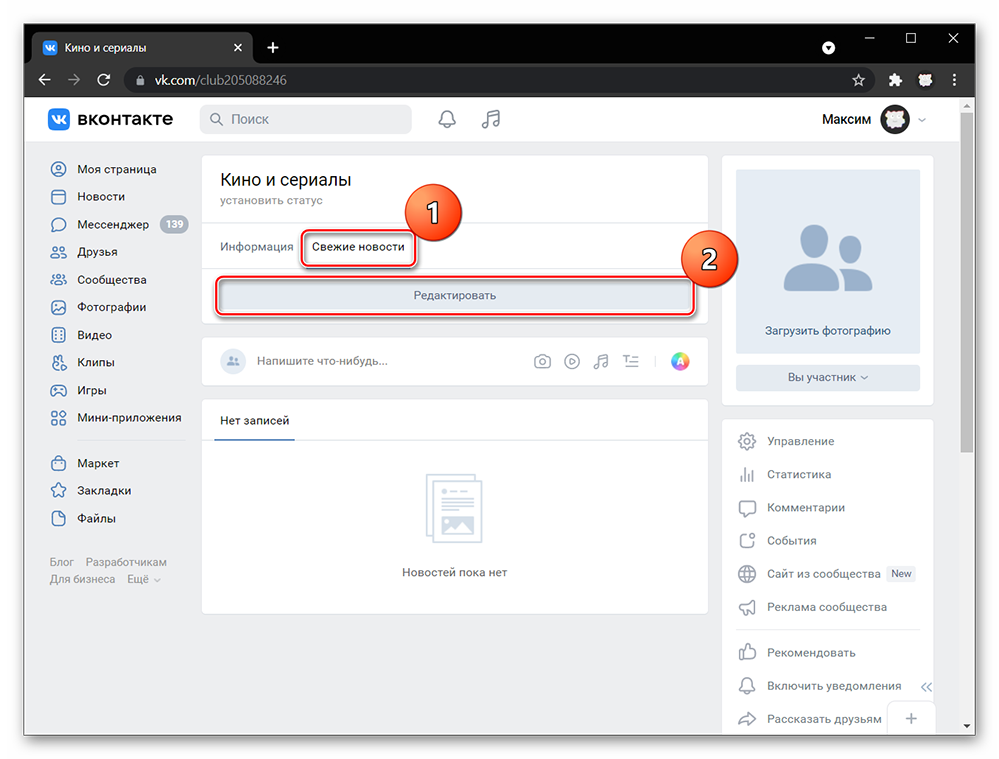
- Перейдите к отделу «Свежие новости» и нажмите «Редактировать».
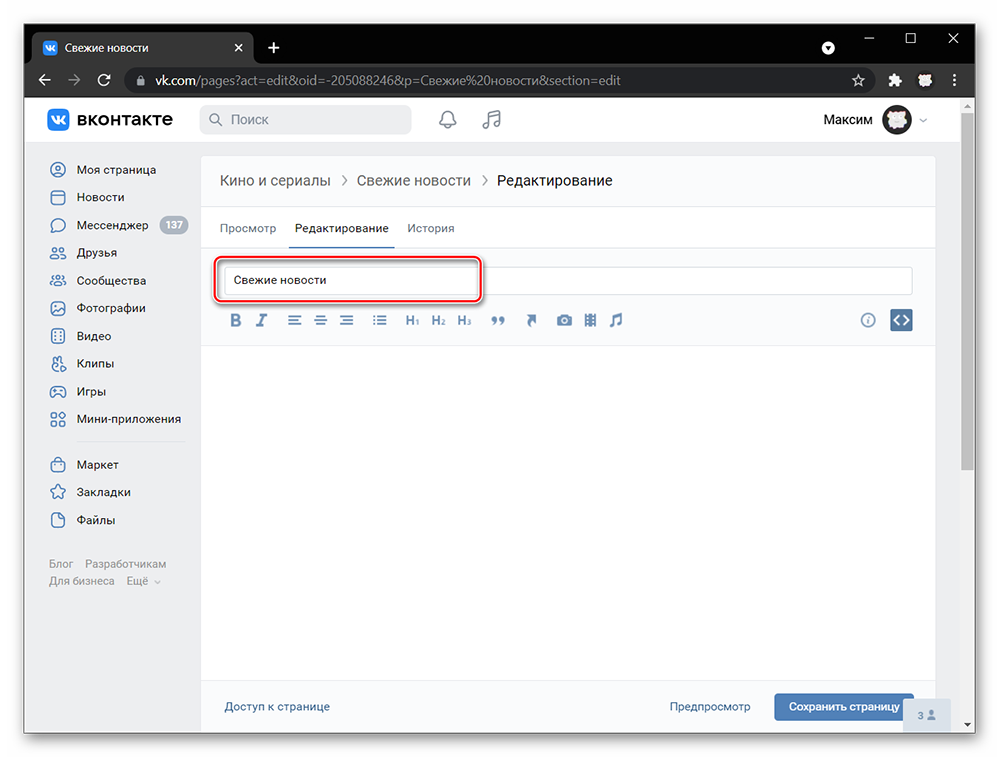
- Появится окно редактирования. Можете переименовать кнопку на любую другую.







Вариант 2: Wiki-страница
Если вам нужно сохранить статус «Группа», при котором нельзя включить меню, закрепите его отдельно. Вы не сможете закреплять другие посты, так как это место будет заниматься меню.
Обратите внимание! Также эта инструкция поможет оформить многостраничное меню с возможностью переключаться между несколькими страницами. Подробно прочитайте в инструкции о гиперссылках.
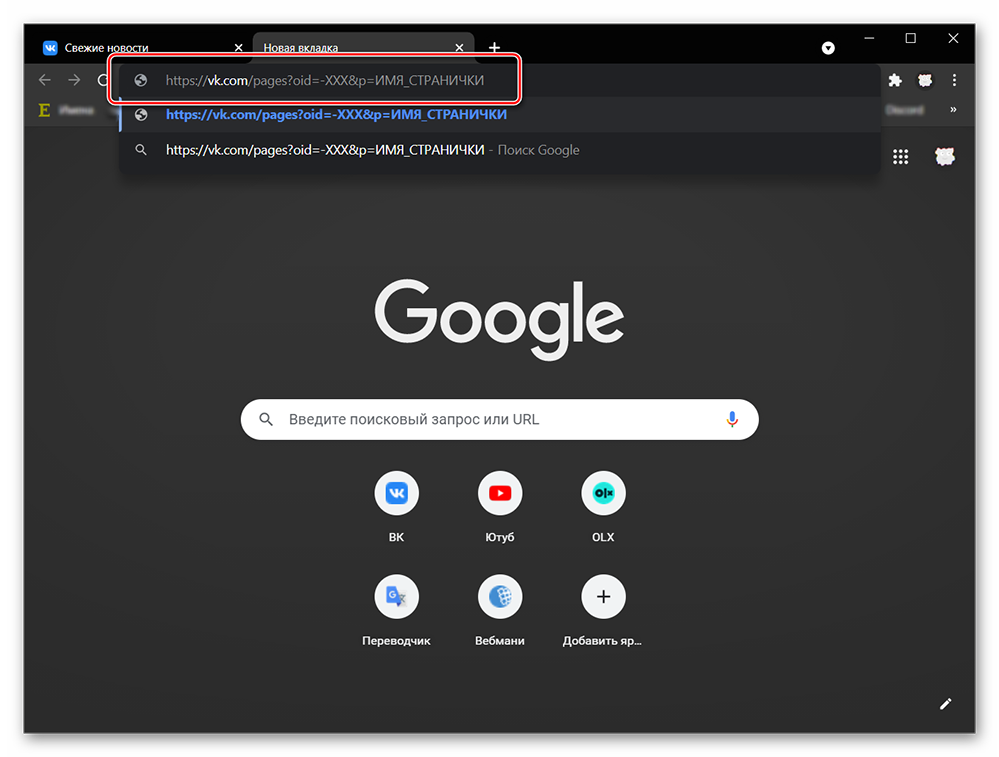
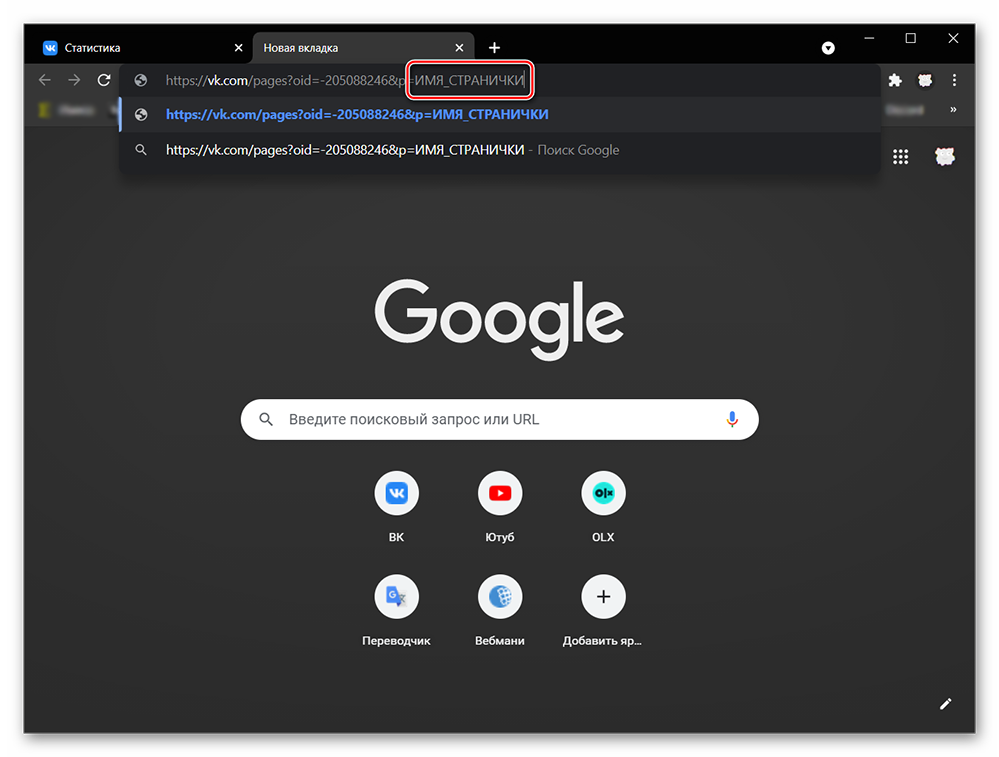
- Скопируйте следующую ссылку и вставьте её в адресную строку:
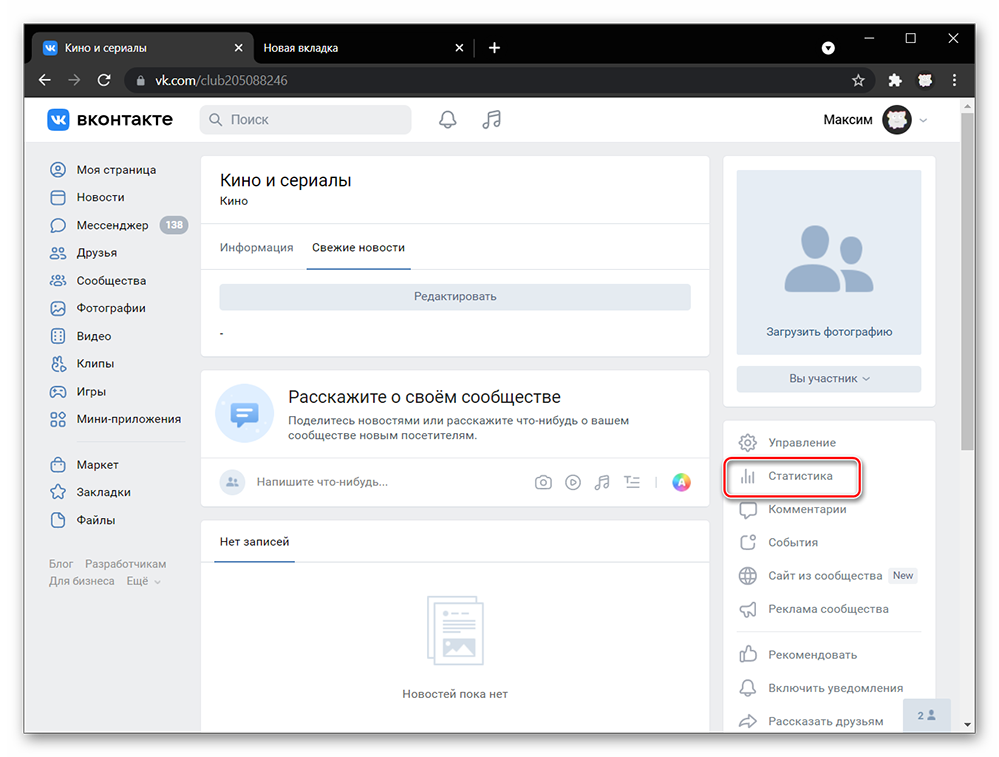
- Вместо XXXXXXXX укажите цифровой ID паблика. Чтобы его узнать, откройте свое сообщество и перейдите в раздел «Статистика».
- В ссылке скопируйте все цифры после «gid=» — это и есть нужный ID.
- Замените XXXXXXXX на скопированный айди.
- Также в конце ссылки напишите название для меню, заменив ИМЯ_СТРАНИЧКИ. Вместо пробела используйте нижнее подчеркивание «_», в конечном результате символ сам заменится на пропуск.
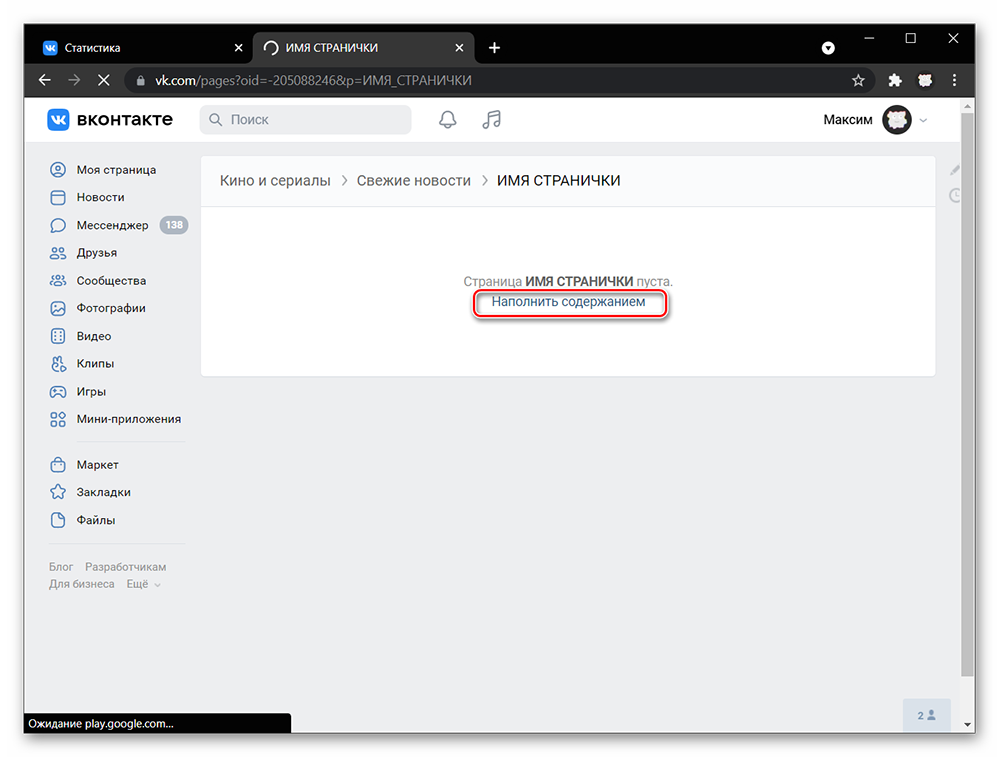
- Откройте эту ссылку и нажмите «Наполнить содержанием».
- Кликните на указанное название в верхней строке перед вкладкой «Редактирование».
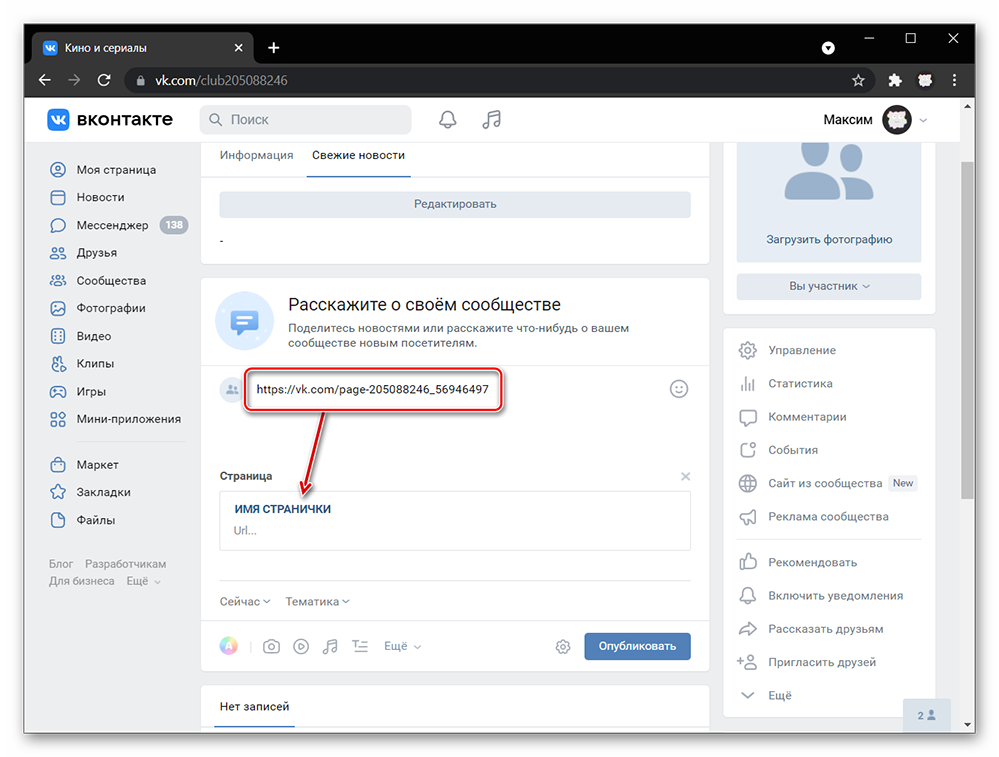
- Скопируйте ссылку из этого окна.
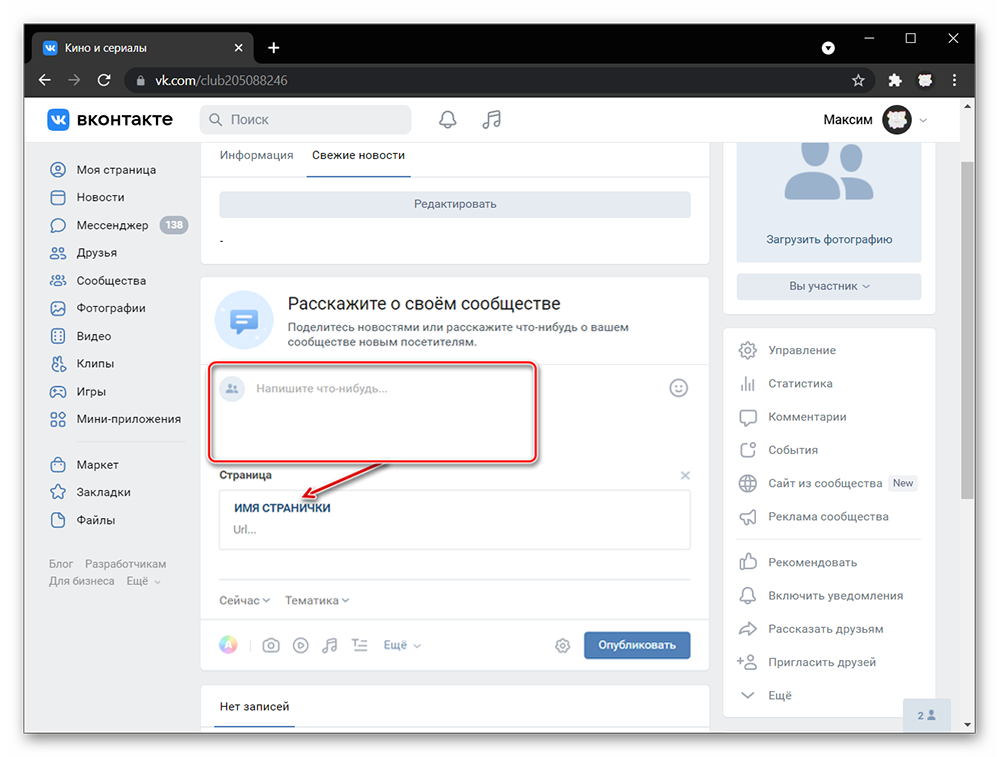
- Вставьте её в окно создания новой записи. Появится прикрепленная кнопка, нажатие по которой будет открывать меню.
- Удалите ссылку из строки набора, при этом прикрепленный материал должен остаться.
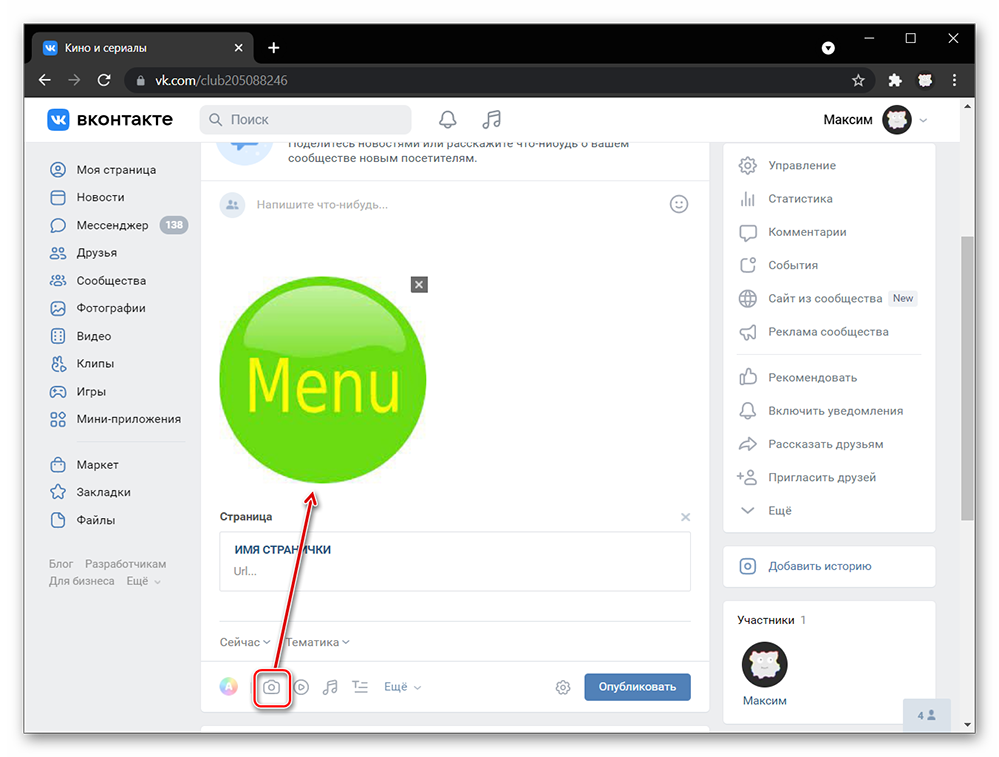
- По желанию загрузите картинку к посту, тогда клик по ней будет открывать данную вики-страницу.
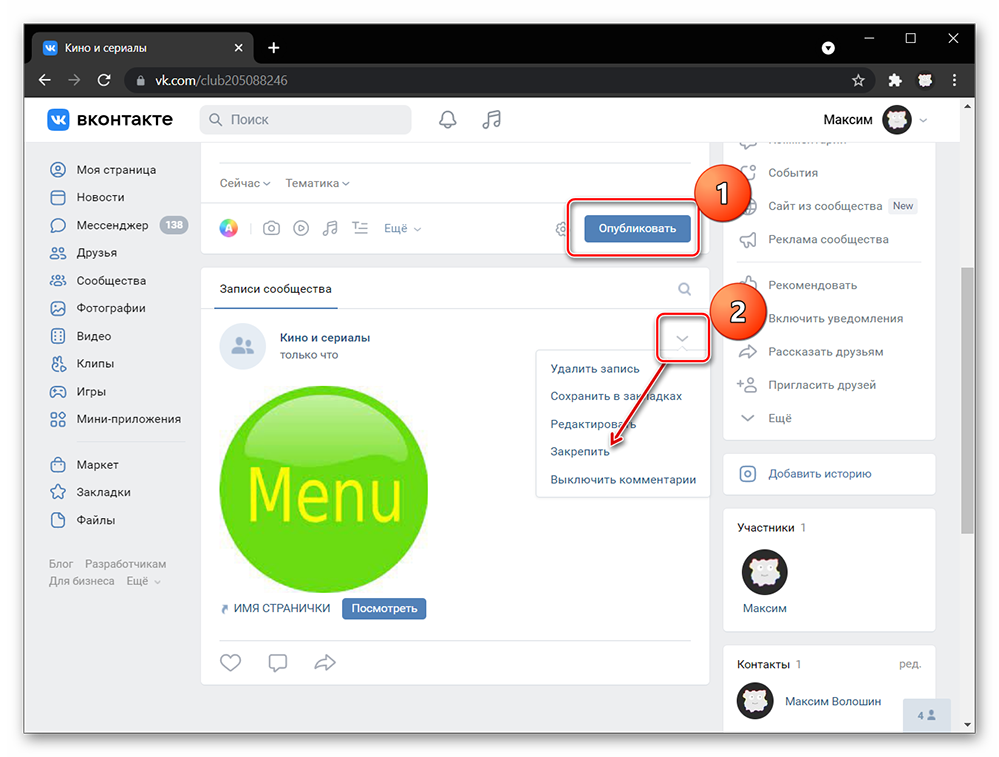
- Опубликуйте запись и закрепите её.
https://vk.com/pages?oid=-XXXXXXXX&p=ИМЯ_СТРАНИЧКИ












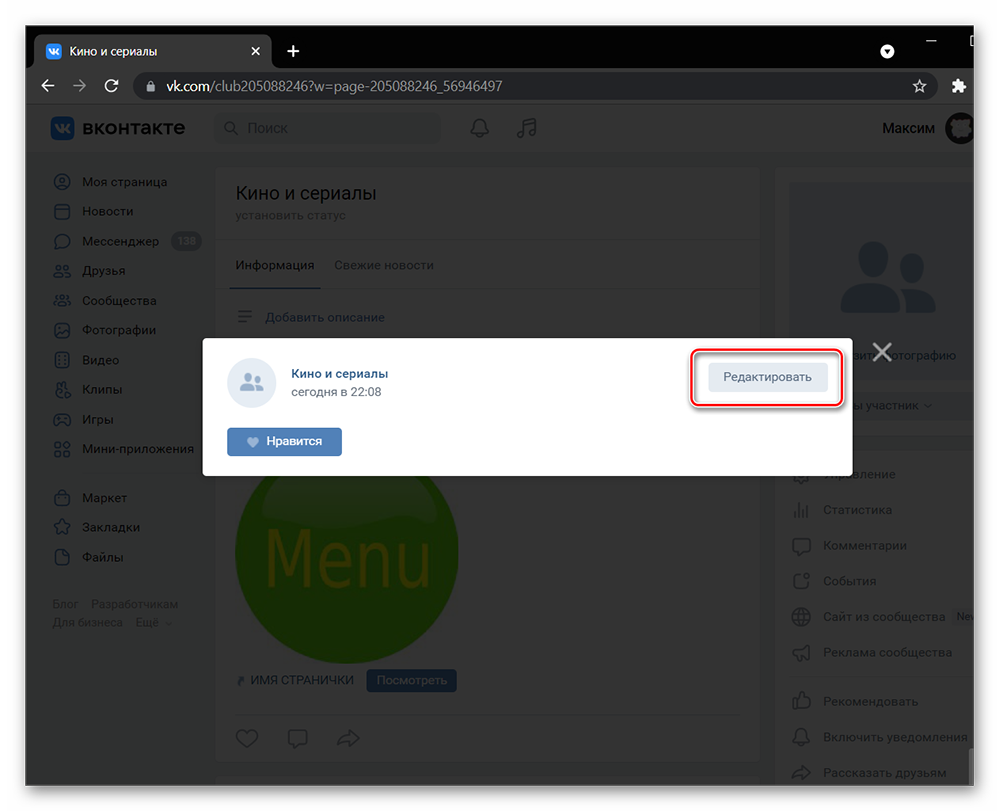
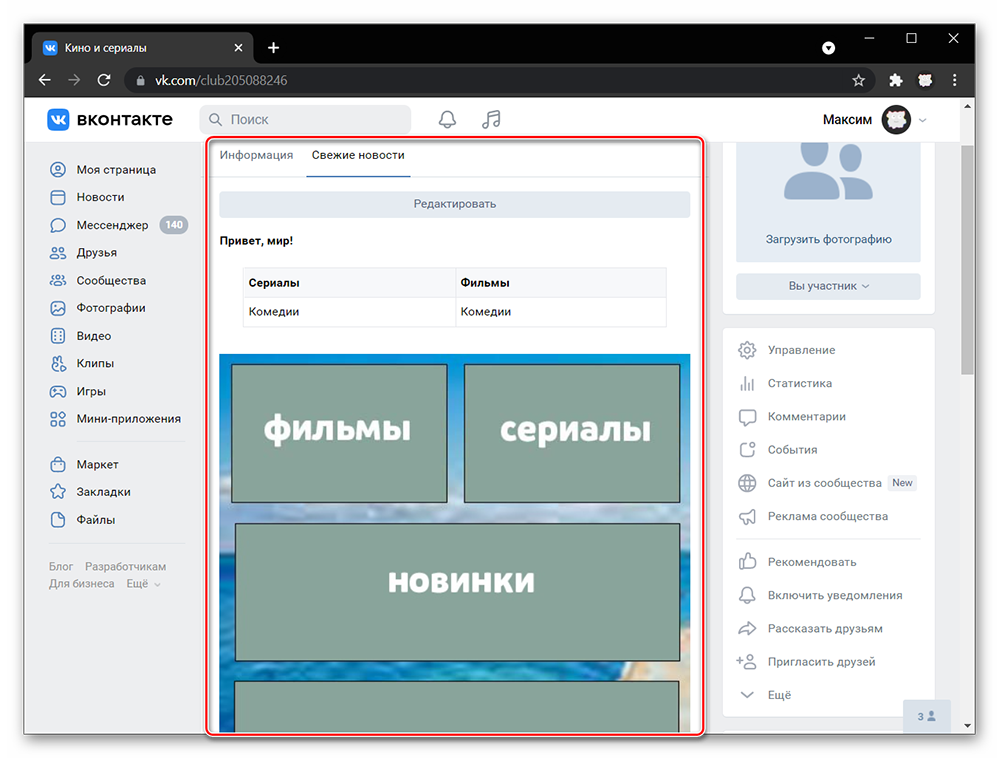
Теперь посетитель будет видеть такое окно, а при нажатии на изображение или кнопку «Посмотреть» откроется созданная вами вики-страница.

Её можете наполнять точно так же, как стандартное меню. Для изменения откройте меню, а затем «Редактировать».

Основы оформления
Используйте область в центре для оформления.

Здесь можно написать любой текст. Для его публикации в меню нажмите «Сохранить страницу».

Обратите внимание! Чтобы информация отобразилась в группе, обновите страницу после сохранения.
Редактор вики-страницы работает в двух режимах:
- Графический. В этом случае все изменения видны сразу, но могут возникнуть проблемы при большом объеме. Не используйте при работе с изображениями и таблицами;
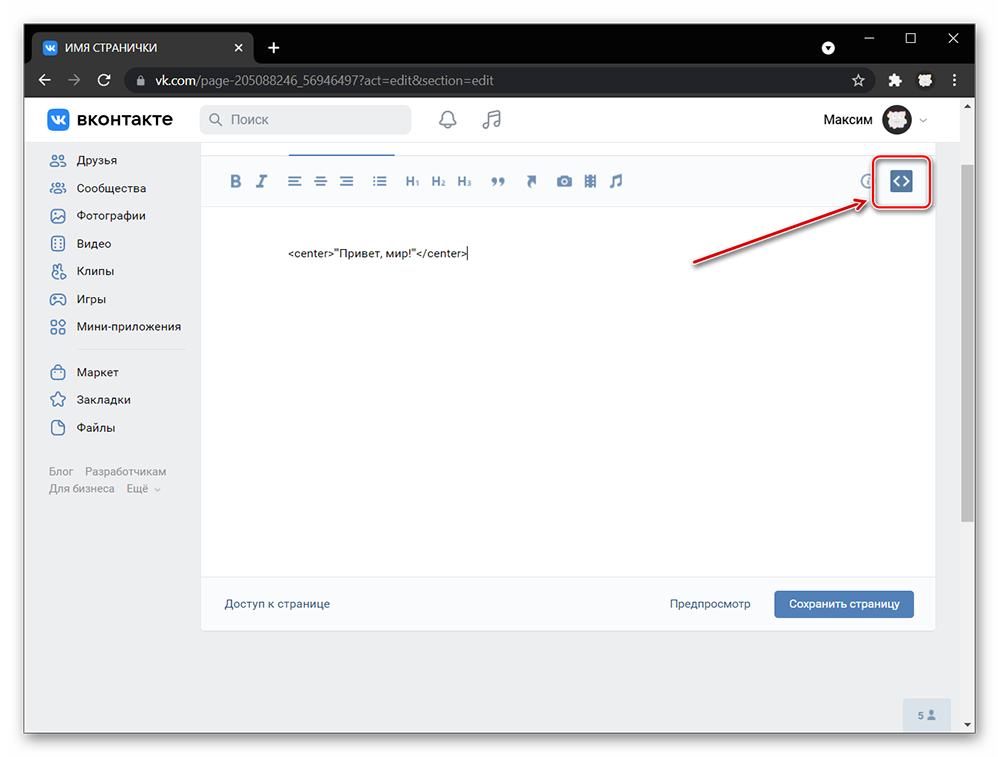
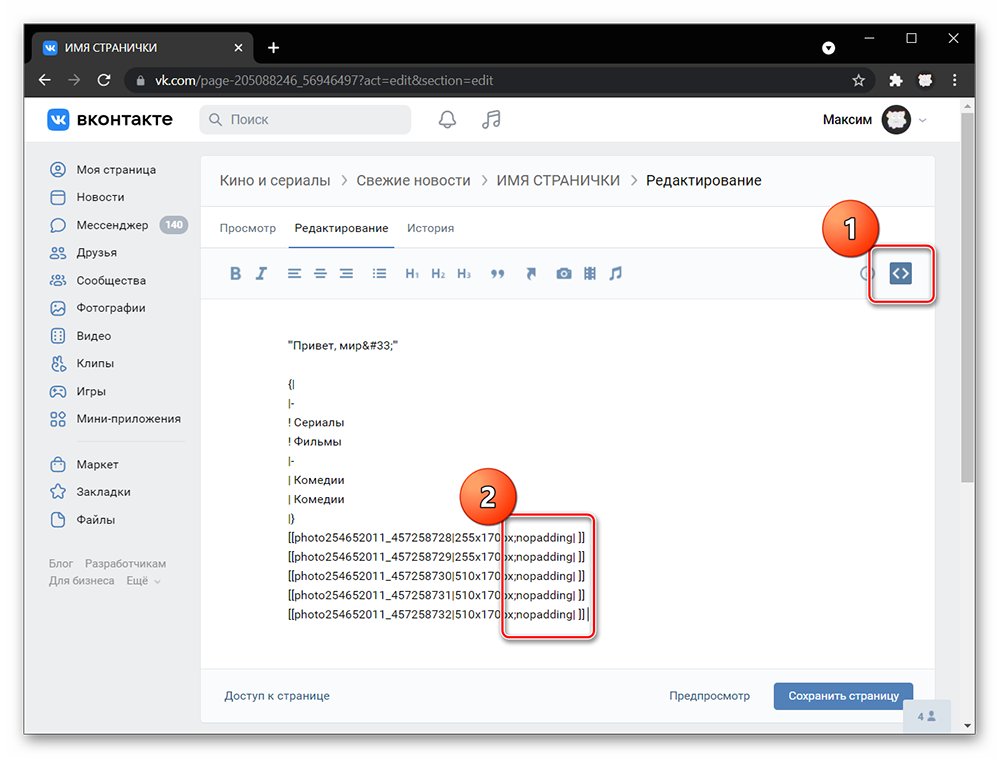
- Кодовый. Он сложнее, так как дизайн нужно писать с помощью тегов. Рекомендуется использовать этот вариант.


Переключать тип редактора можно по кнопке < > в любое время.

Текстовое оформление
Для создания удобной разметки недостаточно простого текста, его нужно оформить. Во время создания записей для перехода на другую строку используйте клавишу Enter на клавиатуре.
Дизайн текста
Выделите текст и выберите вариант оформления на панели инструментов:
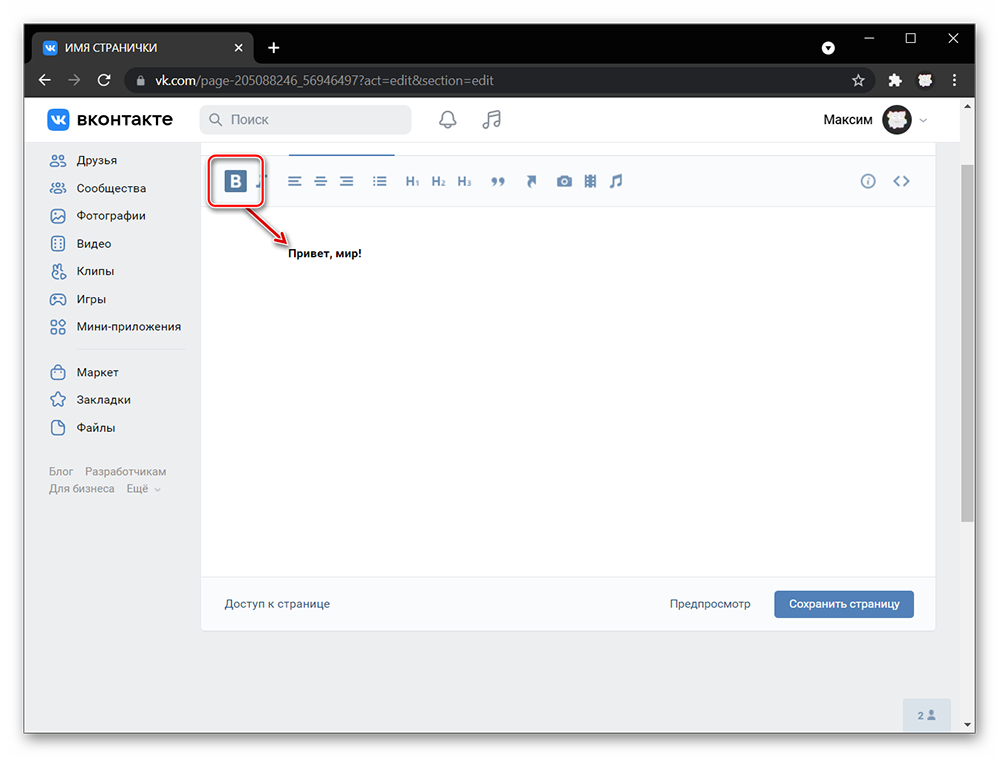
- По нажатию на стиль «B» текст выделится более жирным шрифтом. Стиль «I» сделает его курсивным;
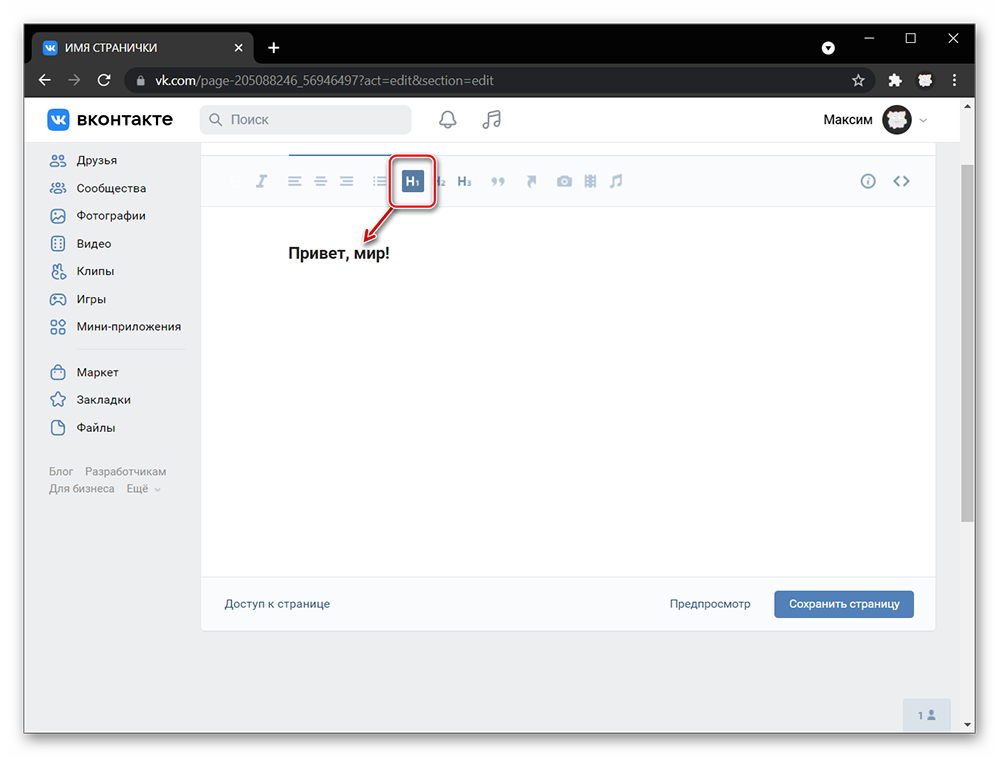
- Кнопки «H1», «H2» и «H3» создают подзаголовки;
- Использование кнопки «Цитата» поместит выделенный текст в блок;
- Кнопки с линиями выровняют информацию по центру, левому или правому краю.




Таким образом можно сделать простое меню со ссылками на всевозможные ресурсы.
Создание таблиц
Для создания таблицы выполните следующие действия:
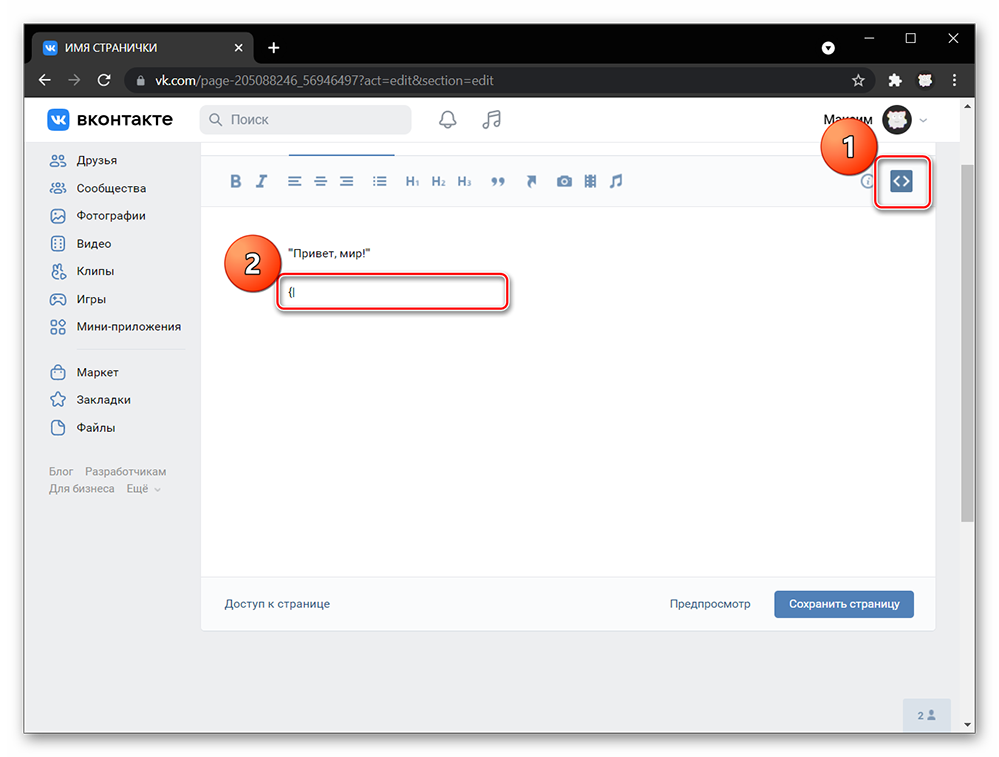
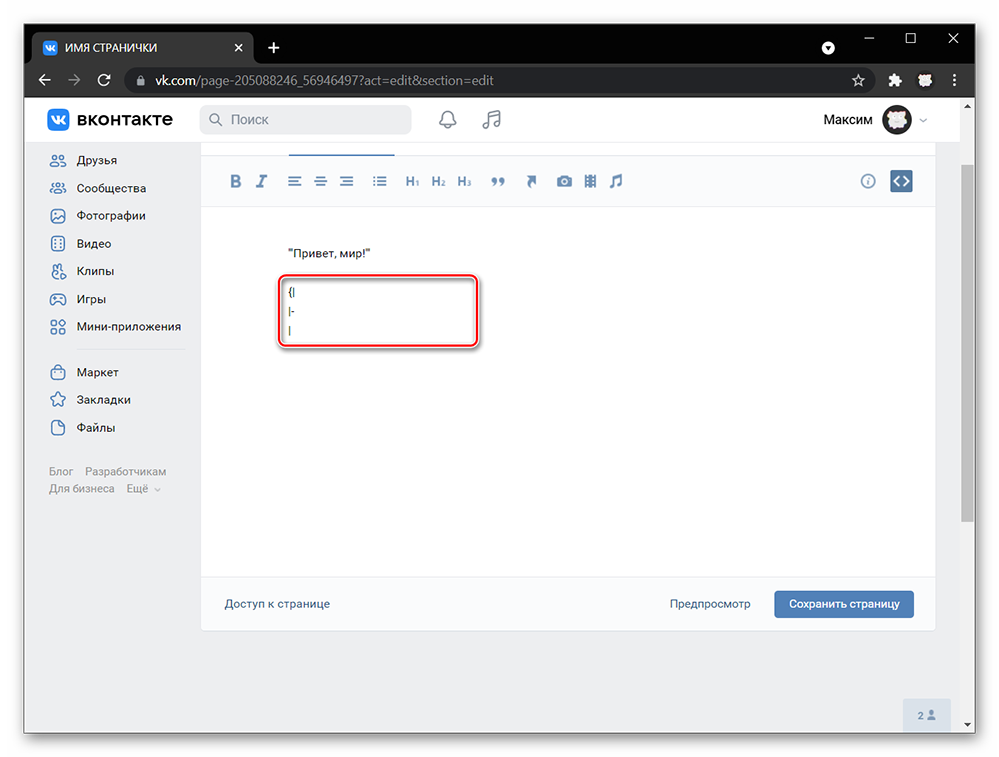
- Активируйте редактор через код.
- Перейдите на новую строку и напишите
{|Эти символы означают начало таблицы. - Опуститесь на следующую строку и введите
|-. Это создаст новую строчку таблицы. - Отступите ещё раз и вставьте символ
|. Он создаст новую ячейку внутри этой строчки. - После полоски напечатайте содержимое первой ячейки. По желанию создайте дополнительные блоки через
|и заполните их. Это сделает несколько ячеек в одной строке. - Перейдите на следующую строку и вставьте
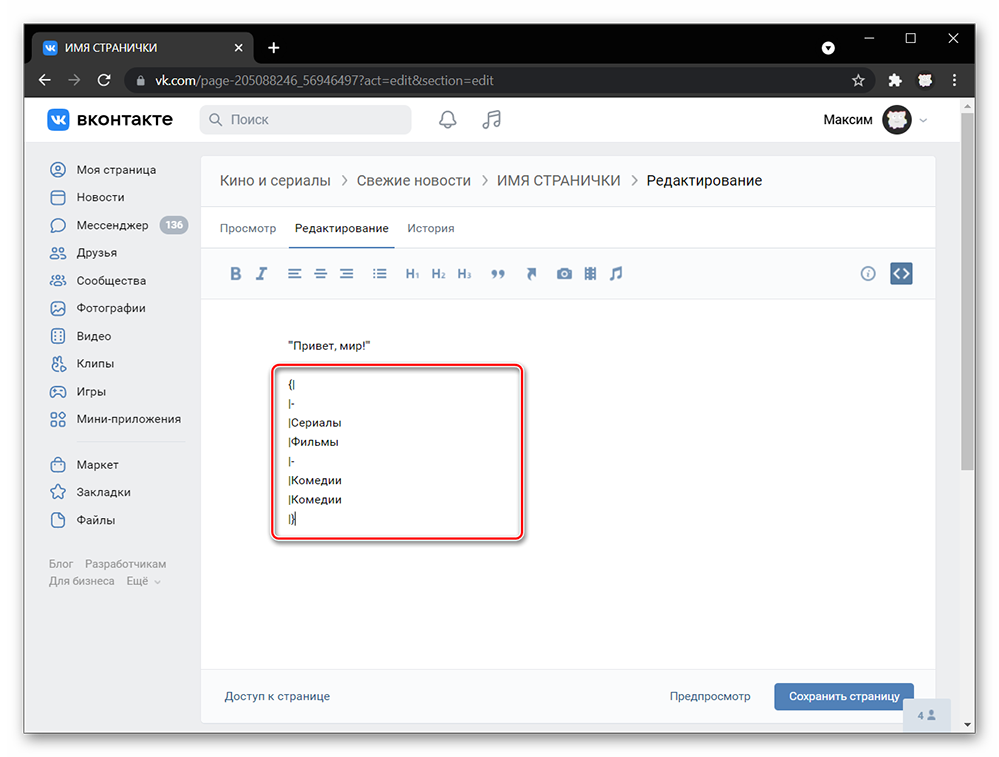
|-для создания следующей табличной строки. Заполните её аналогично первой. - В конце таблицы напишите
|}.



Выглядеть таблица будет так:

Вы можете писать ! вместо | для создания ячейки с выделенным фоном и полужирным текстом внутри. Также есть возможность центрировать всю строку, если указать в команде |+, а не |-.
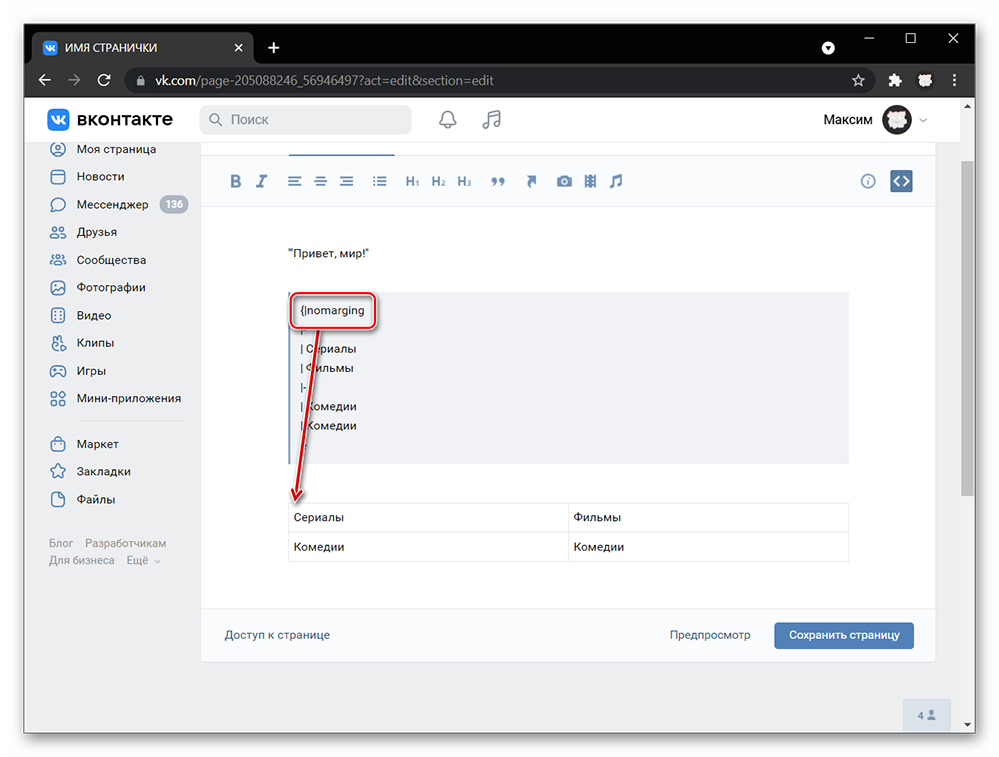
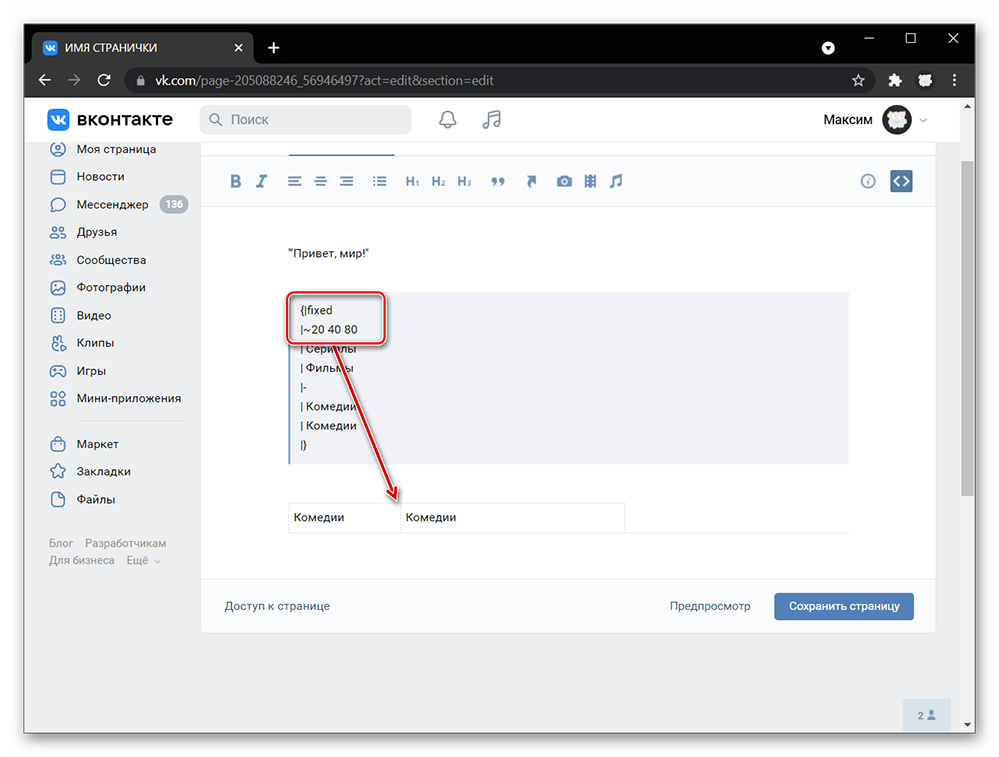
В первой команде {| можно задействовать следующие параметры таблицы:
{|nomarging– раздвинуть таблицу на всю ширину;{|nopadding– удаляет отступы, делая блоки компактнее;{|fixed– меняет размер столбца. Для указания размера необходимо в следующей строке ввести|~X Y Z, где символы XYZ значат цифры фактического размера. Например,|~20 40 80укоротит блоки.



Графическое оформление
Меню позволяет добавлять фотографии и делать их кликабельными для наглядного обозначения кнопок. Для этого придется обратиться к графическому редактору Adobe Photoshop или его аналогам. Сделать простое графическое меню через Фотошоп вы можете по такому алгоритму:
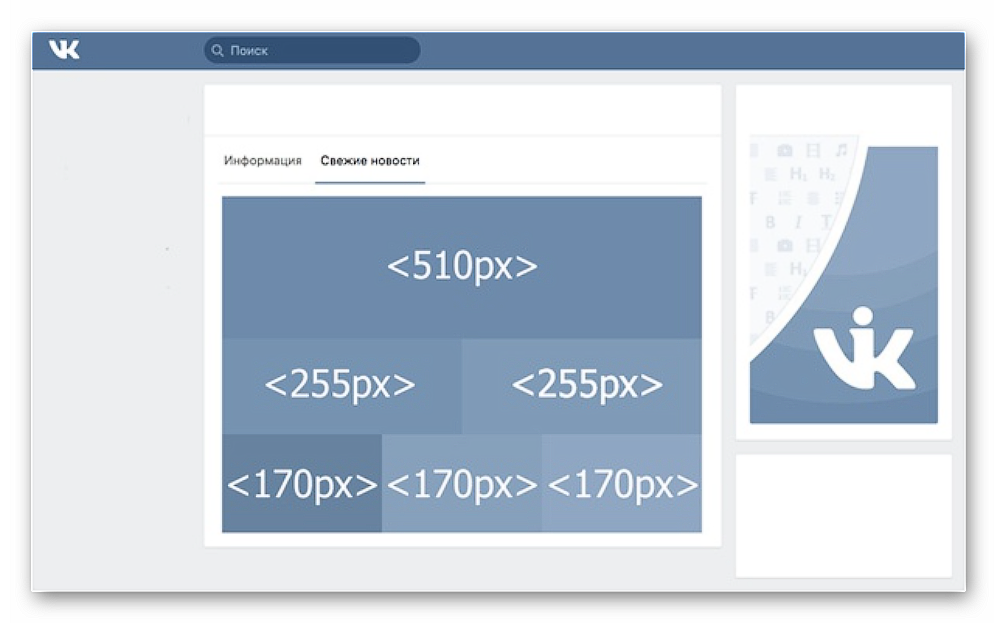
- Откройте Фотошоп, наведите на «Файл» и кликните «Создать» (в новой версии используйте кнопку «Создать» слева). Укажите 510 точек в ширину и примерно 170 в высоту для каждой отдельной строки в меню. Например, если хотите сделать меню с четырьмя кнопками, ставьте высоту 680 (можно больше или меньше, тогда кнопки будут уже или выше).
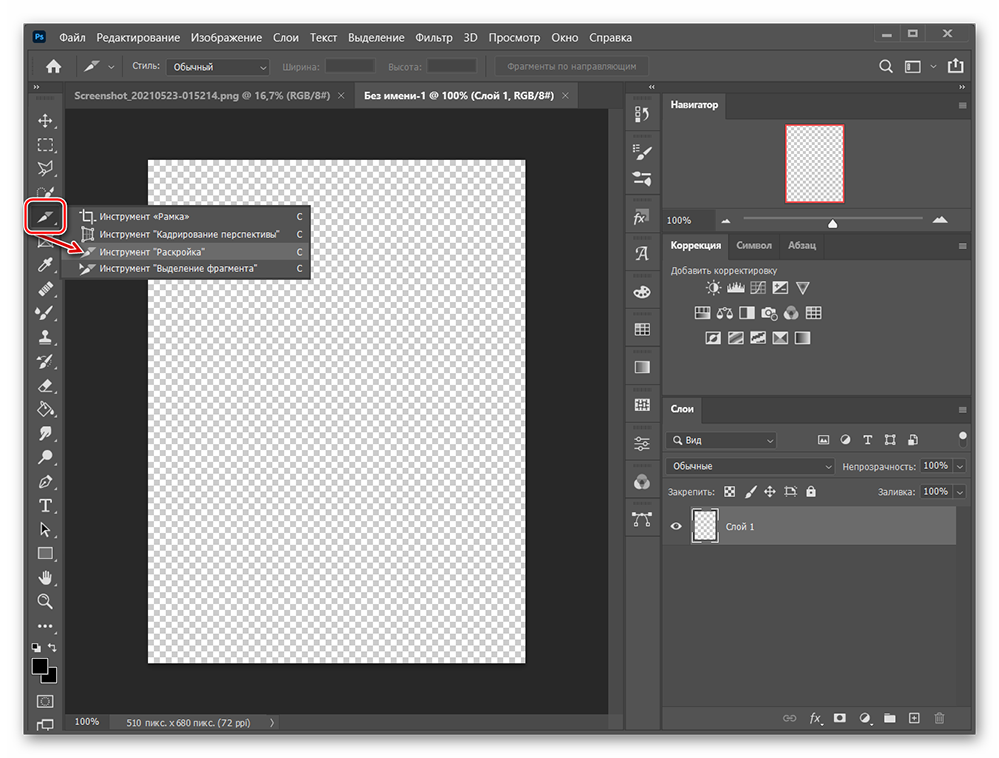
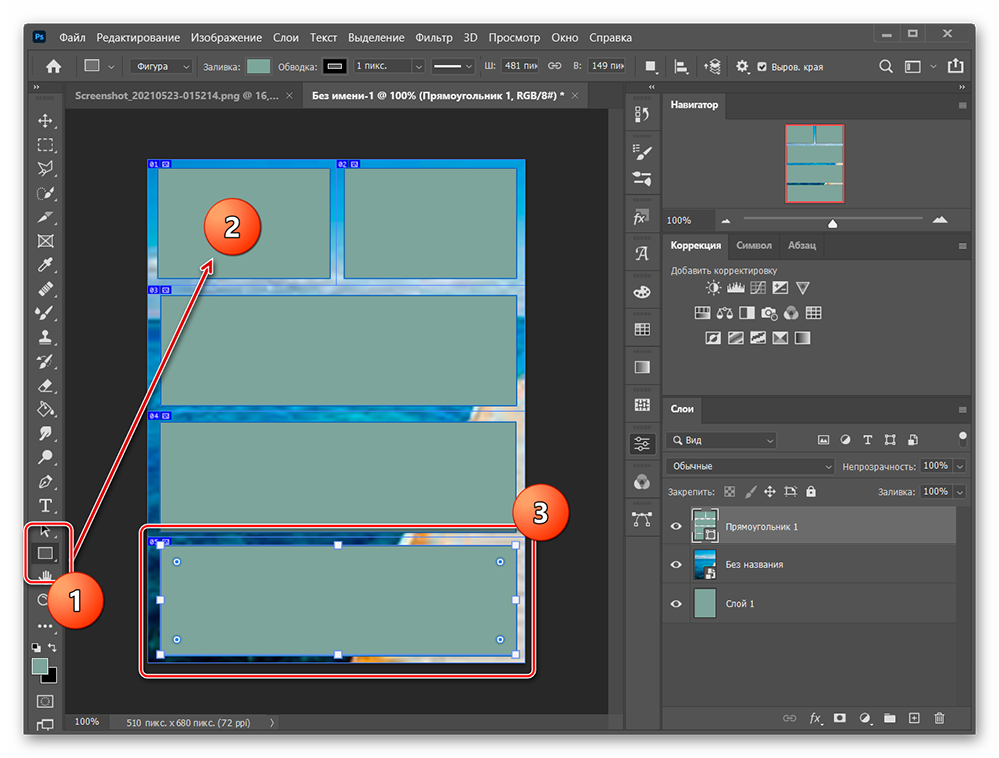
- Кликните правой кнопкой мыши по инструменту «Рамка» и выберите «Раскройка».
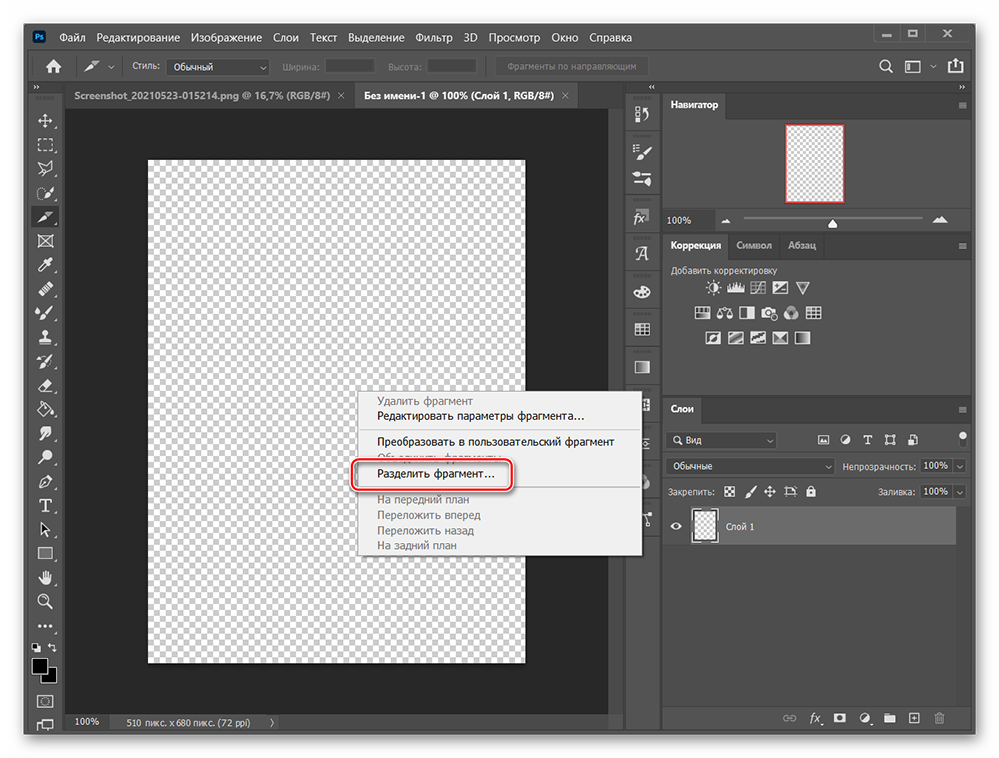
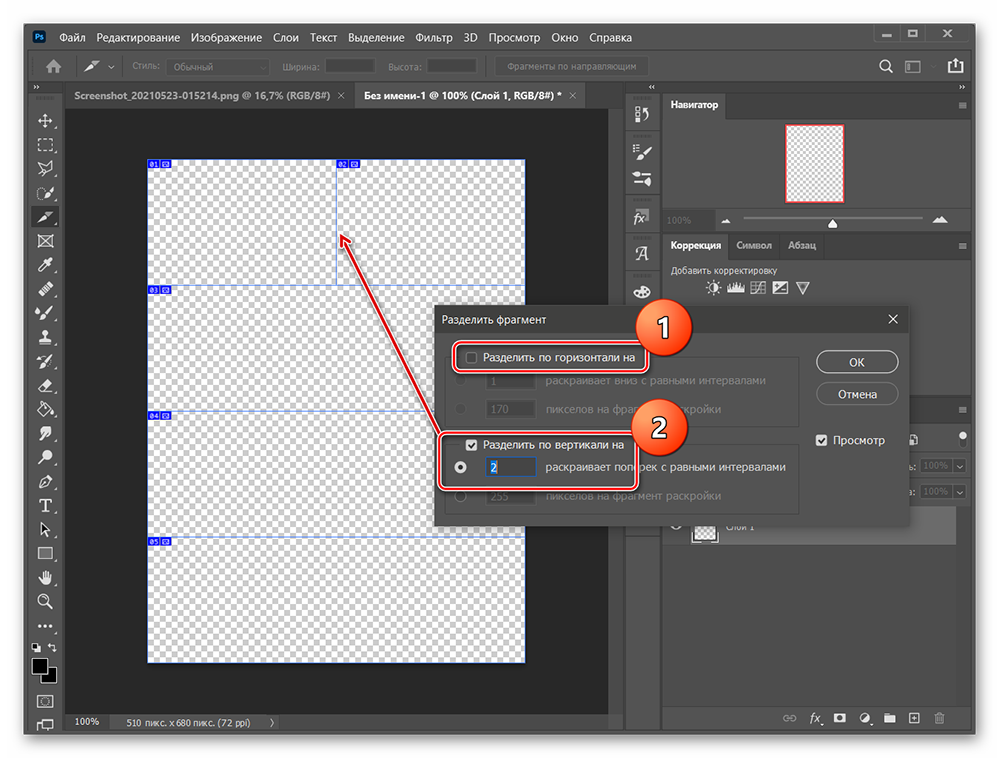
- Нажмите правой кнопкой мыши по полотну, а затем «Разделить фрагмент».
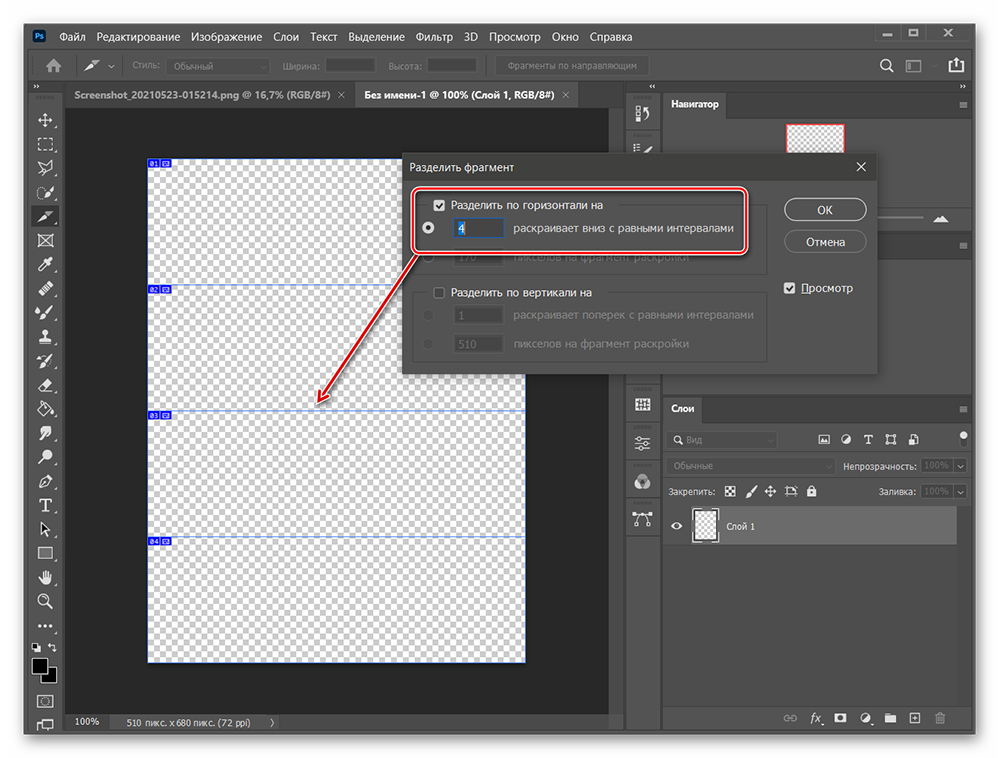
- Активируйте галочку напротив «Разделить по горизонтали на» и в окне ниже укажите количество необходимых строк. На полотне появятся полоски, указывающие будущее разделение между кнопками. После настройки подтвердите действие, воспользовавшись кнопкой «ОК».
- По желанию кликните правой кнопкой по любому блоку и разделите его по вертикали на 2 или 3 пункта. Так можно сделать несколько кнопок в одной строке меню. Не забудьте убрать галочку в горизонтальном разделении.
- Если нажать на линию и держать, кнопку можно произвольно уменьшить.
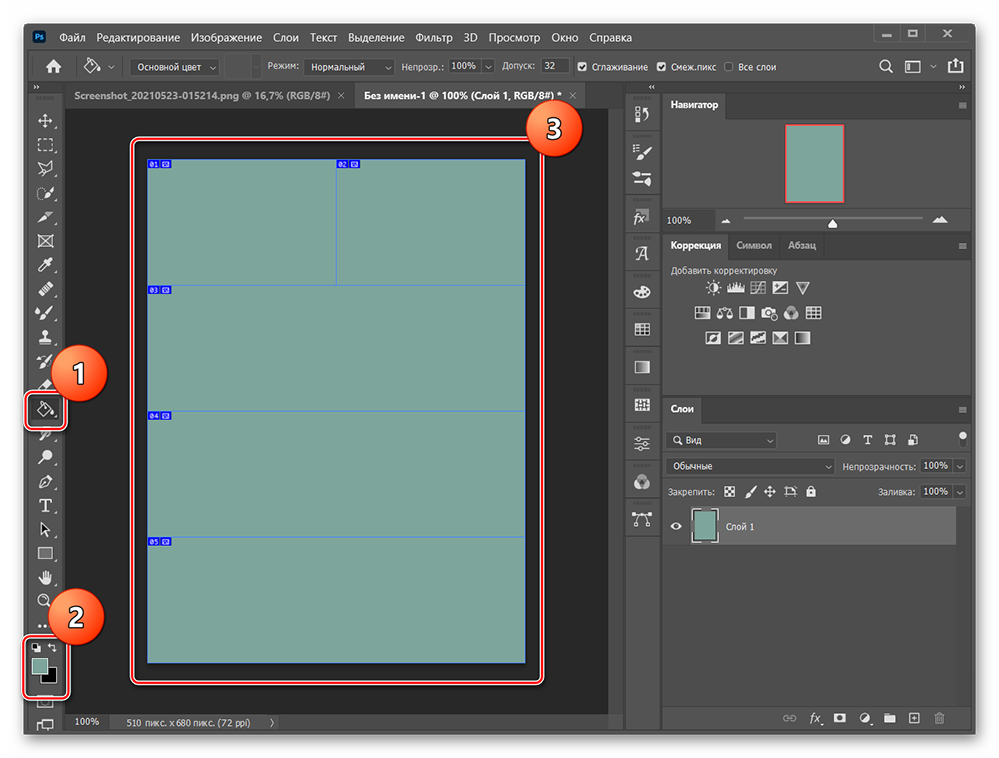
- Создайте фон для своего меню. Для этого существуют такие инструменты:
- Выберите «Заливка», укажите цвет и кликните на фон левой кнопкой мыши;
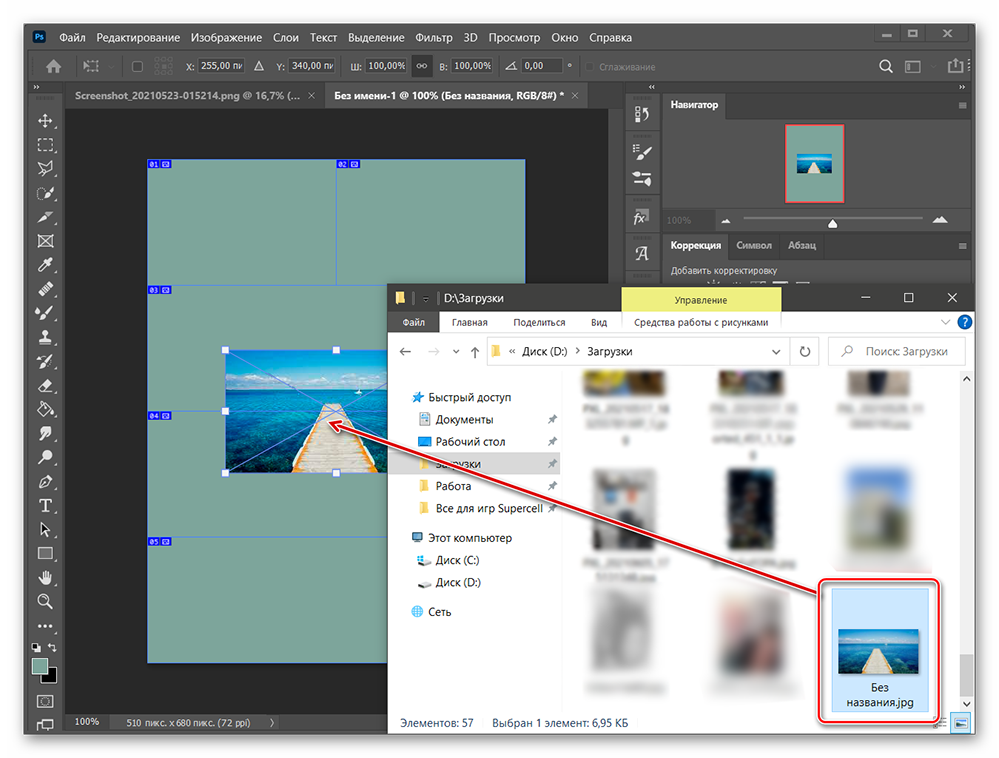
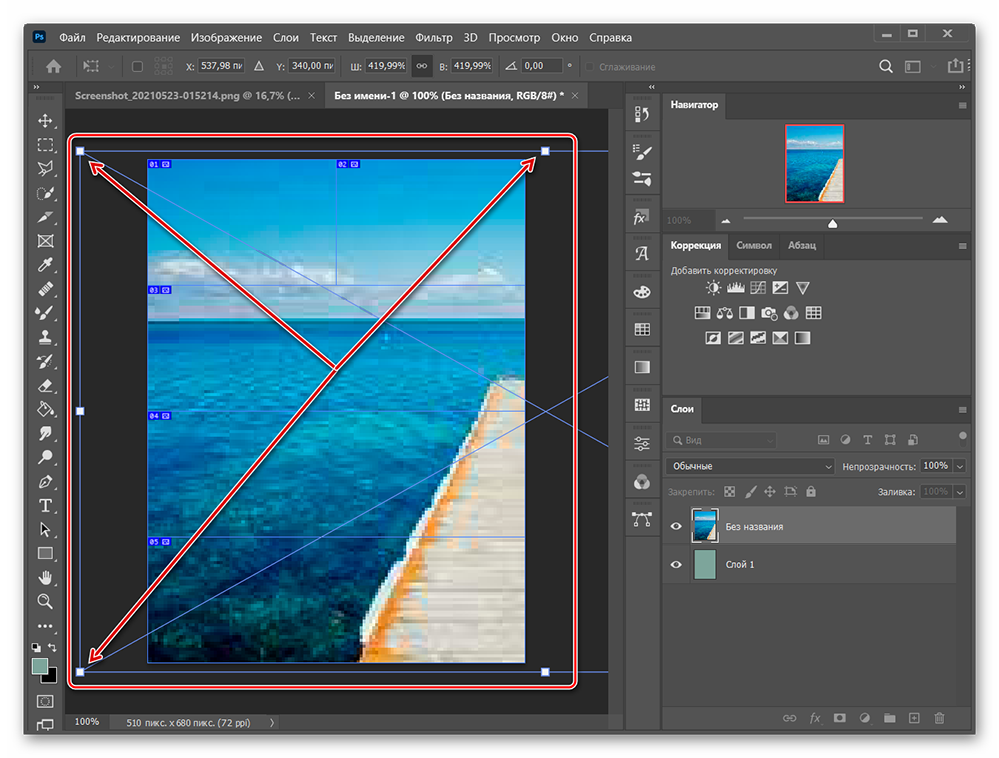
- По желанию добавьте любое изображение на фон. Для этого откройте проводник, найдите картинку и переместите её на полотно в Фотошопе.
- Также можете создать прямоугольные блоки, чтобы придать вид кнопки. За это отвечают функции «Прямоугольник» либо «Прямоугольник с закругленными углами». Нажмите на один из краев предполагаемой кнопки и потяните в противоположный угол. Появится фигура, теперь с зажатыми клавишами Ctrl и Alt перетащите блок на другую кнопку, таким образом объект скопируется. Повторите действие для всех ячеек.
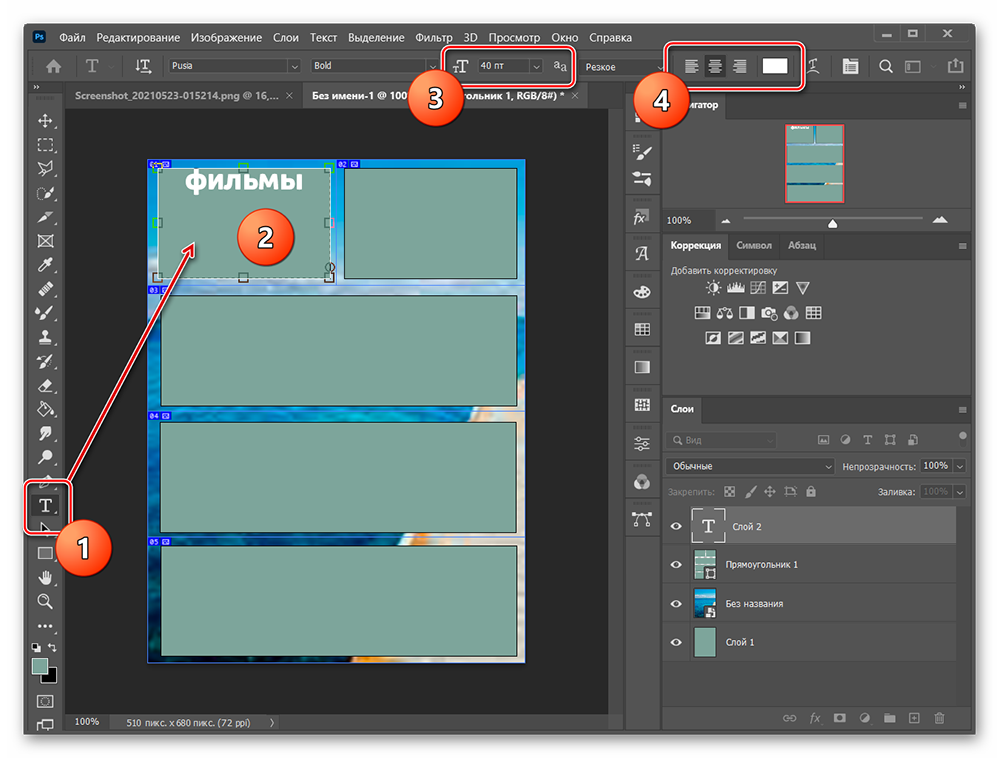
- Добавьте название для каждой кнопки с помощью инструмента «Текст». Кликните в место, куда следует поместить наименование, измените размер и цвет символов в верхней области. Оптимальным будет значение в 40 пт. Подтвердите с помощью клавиши Enter.
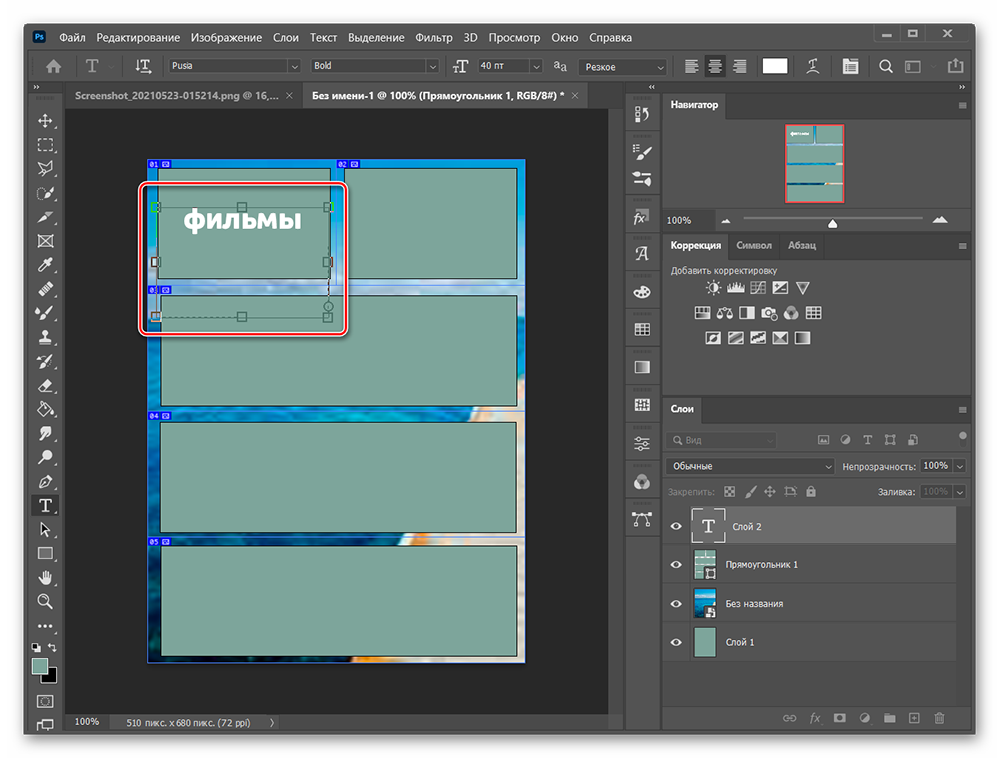
- Теперь зажмите левую кнопку мыши на тексте и переместите его в удобное положение, программа сама отцентрирует его внутри блока. Повторите операцию со всеми ячейками.
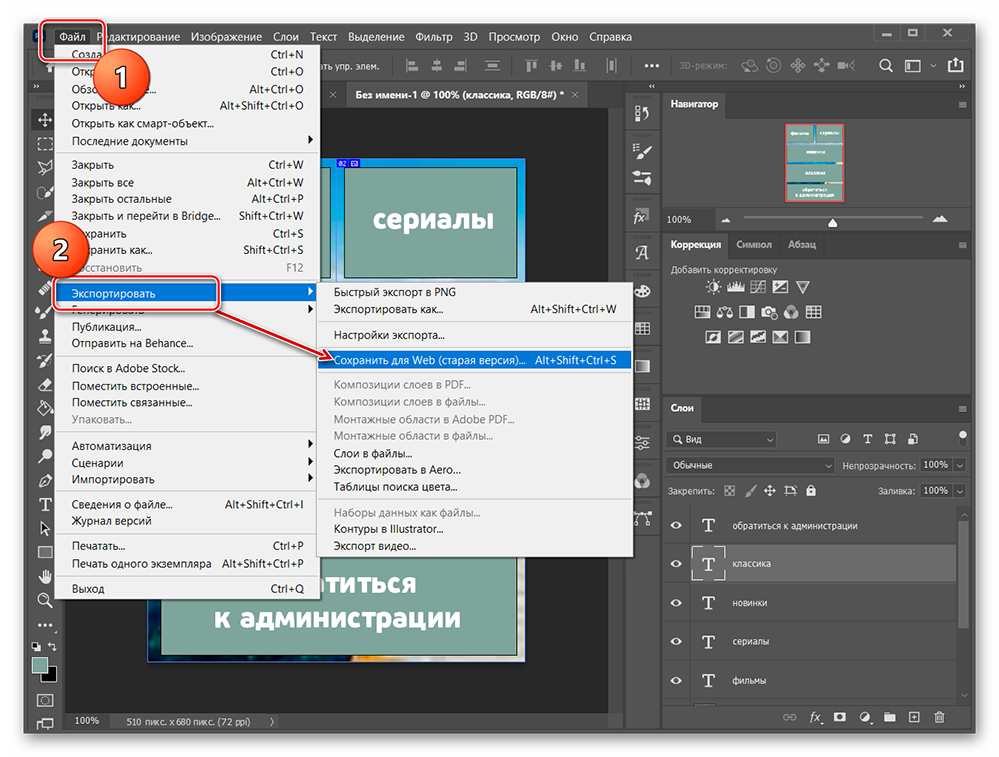
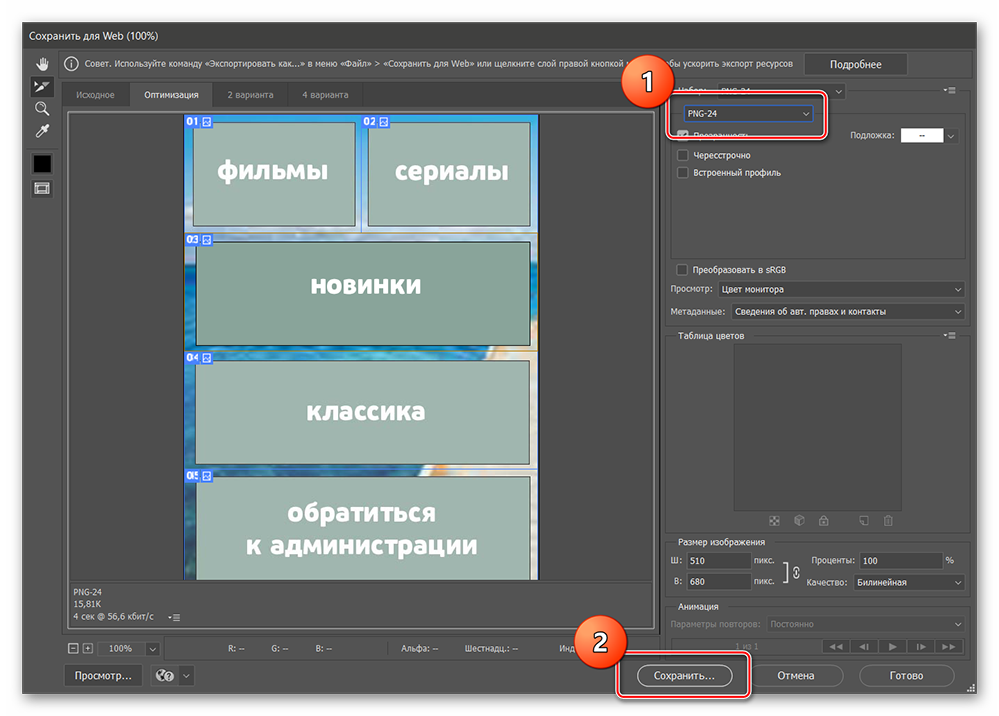
- Для сохранения наведите на «Файл», далее «Экспортировать» и «Сохранить для Web». В старых версиях Photoshop функция находится сразу в выпадающем меню «Файл».
- Отметьте набор «PNG-24», кликните «Сохранить», укажите удобное место и подтвердите желаемое. По указанному пути появится папка со всеми кнопками.
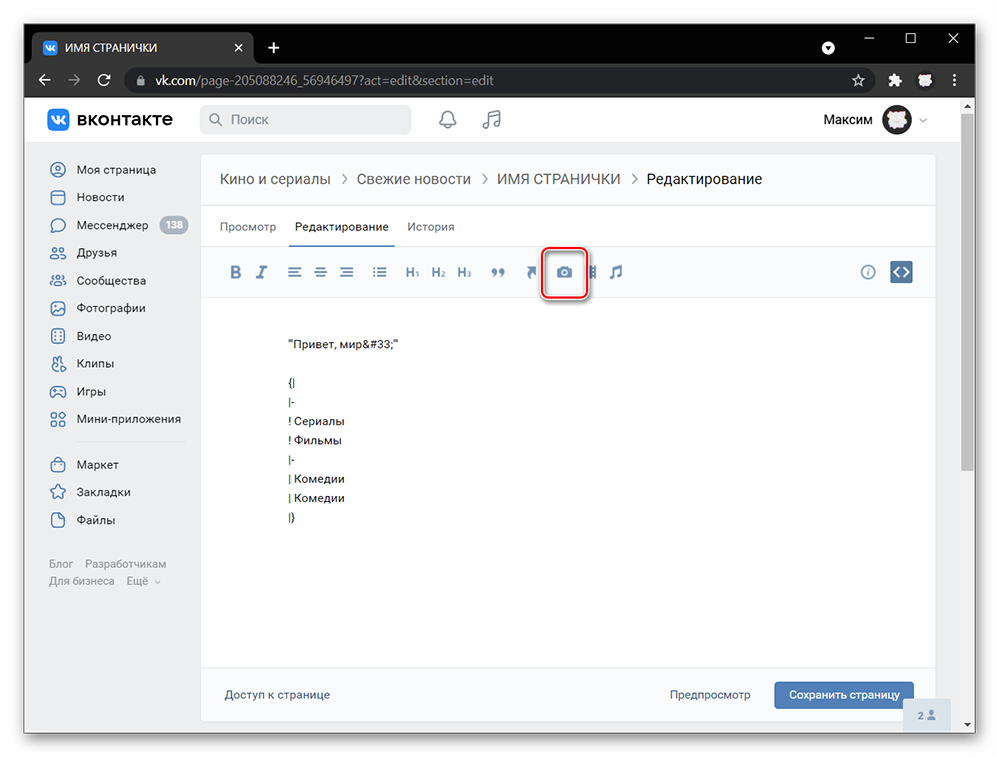
- Вернитесь в редактор меню и нажмите на иконку фотоаппарата.
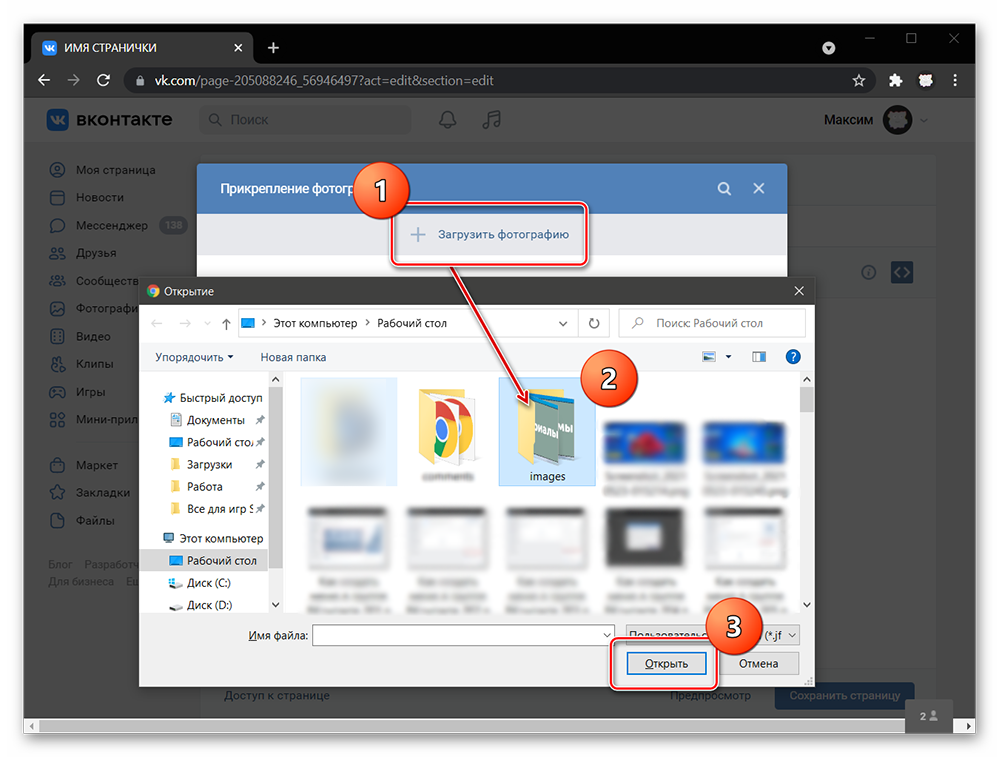
- Кликните «Загрузить фотографию». Найдите созданную недавно папку и откройте её.
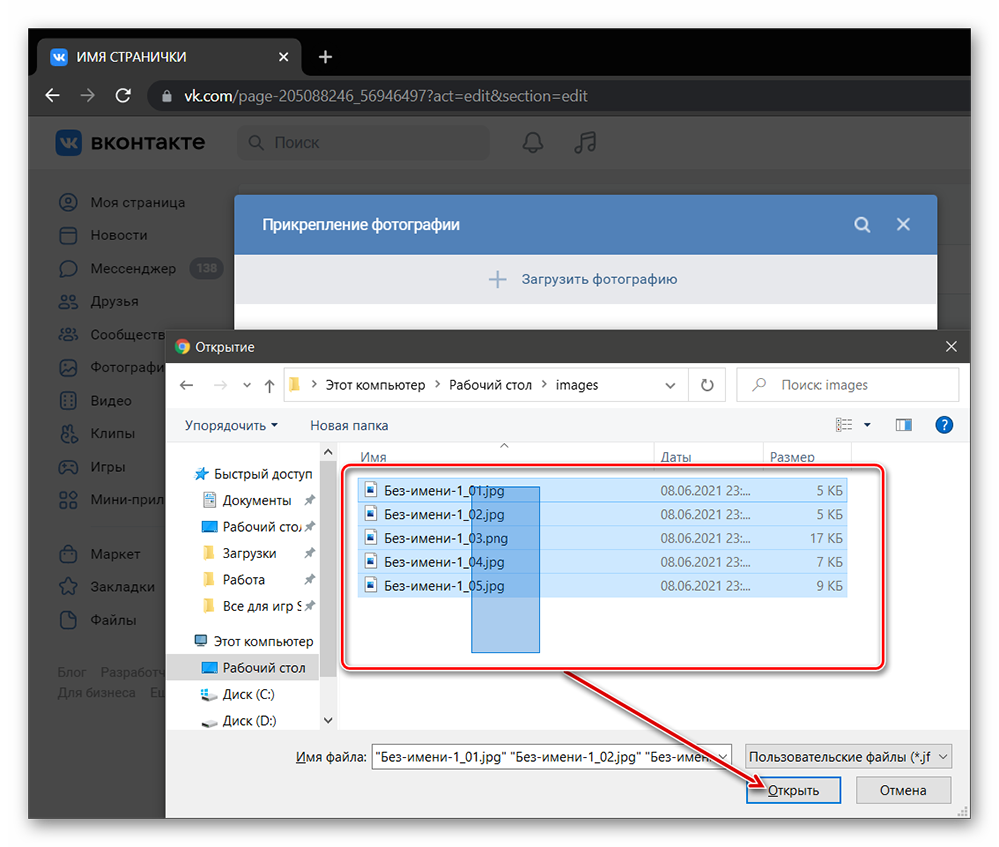
- Выделите все изображения внутри, подтвердите загрузку.
- Медиафайлы автоматически сгруппируются в последовательности, которую вы создали в Фотошопе. Каждая строка, содержащая
[[photoID|255x510px;noborder| ]], отвечает за одну картинку. Сгруппируйте каждую новую строку с помощью отступов. - Активируйте графический режим изменения и кликните по каждой картинке. Появится окно, где можно сделать следующее:
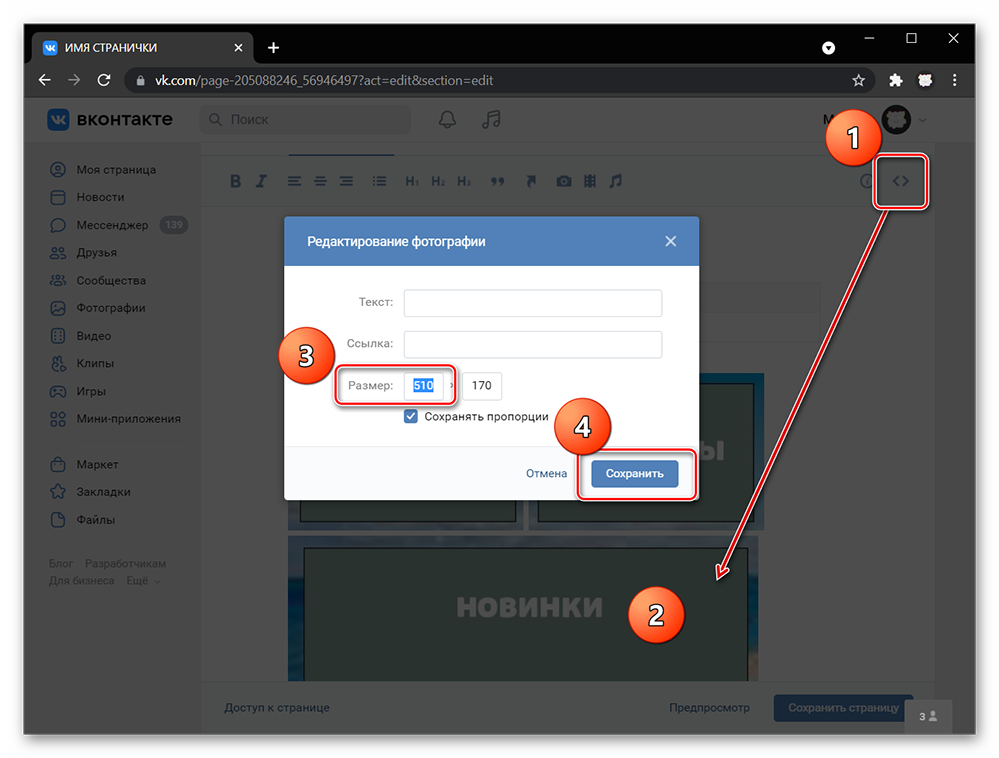
- Описать медиа;
- Добавить ссылку. Она будет открываться, если нажать на фото;
- Изменить размер. Может понадобиться, если файлы добавились некорректно и не занимают всю ширину, в таком случае напишите фактическую ширину в правом блоке (510, 504 или 607 в зависимости от наличия отступов и выбранного способа создания меню). Для нескольких изображений в одной строке делите этот параметр наполовину, если фото два (ставьте по 255, 252 либо 304), если их три – 170, 168 либо 203 и так далее. В любом случае ширина одной строки должна соответствовать 510, 504 или 607 точкам.
- Вернитесь в режим разметки и добавьте параметр
;nopaddingпосле символов «px» к каждой строчке, если хотите убрать отступы между изображениями. Сделайте это если указана ширина в 510 либо 607 точек. В случае с 504 это не нужно. - Сохраните страницу. Перезапустите сайт, чтобы увидеть изменения в меню.

Обратите внимание! Между кнопками по умолчанию появляется отступ, если хотите его оставить, делайте 504 точки в ширину. Для вики-страниц применяйте значение 607 в любом случае.







С помощью рамки отрегулируйте размер и положение фото.













Гиперссылки
Отдельно стоит рассмотреть создание ссылок. В меню можно сделать кликабельными текст и изображение.
Обратите внимание! Вы можете создать множество wiki-страниц по инструкции из второго варианта в руководстве по созданию меню и переключаться между ними при помощи ссылки. Для этого создайте wiki-страницу, скопируйте её адрес и вставьте в текст или фото.
Способ 1: Текст
Текст можно превратить в гиперссылку, в таком случае по нажатию на него откроется другое меню или сайт. Для этого выполните следующие действия:
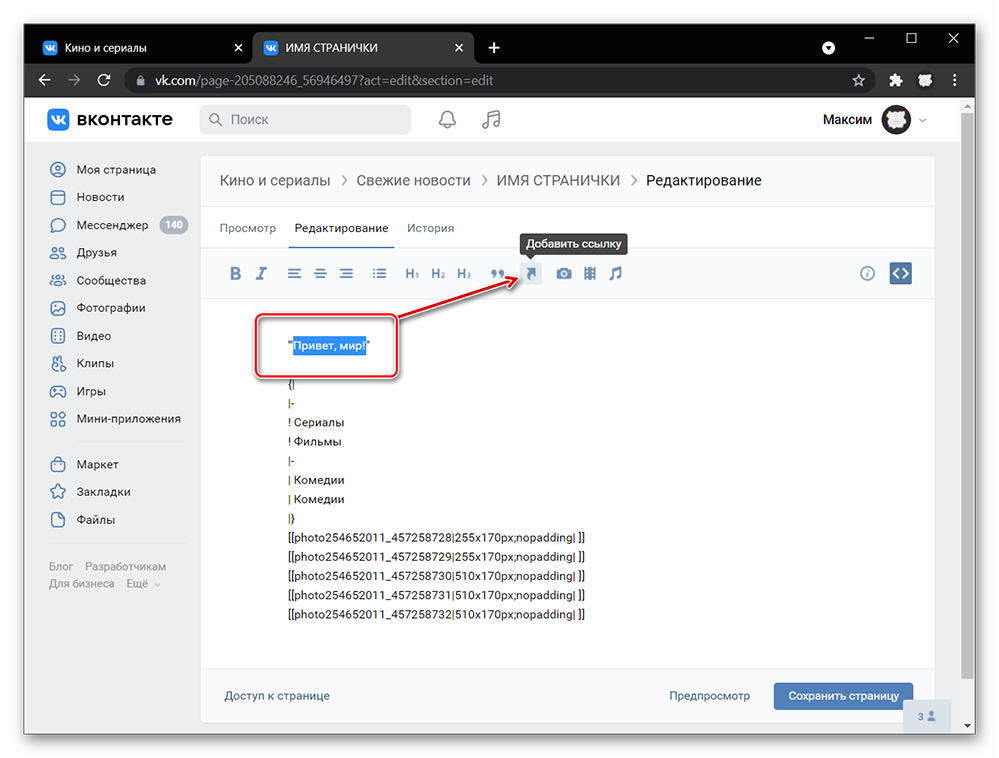
- Выделите текст и кликните на стрелочку.
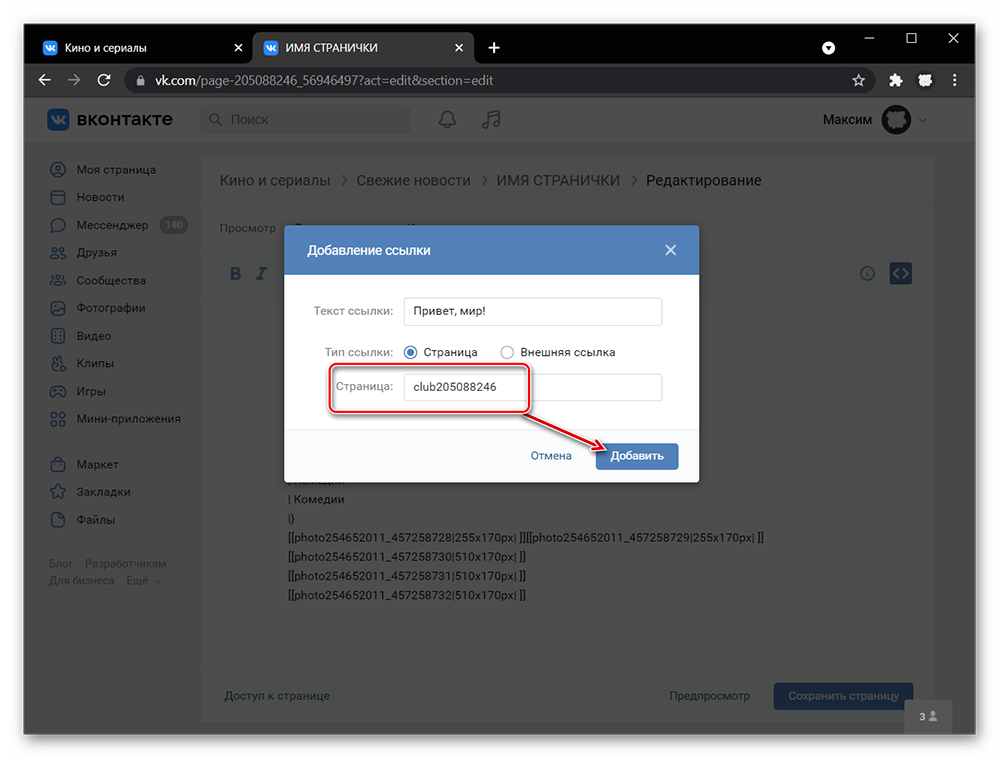
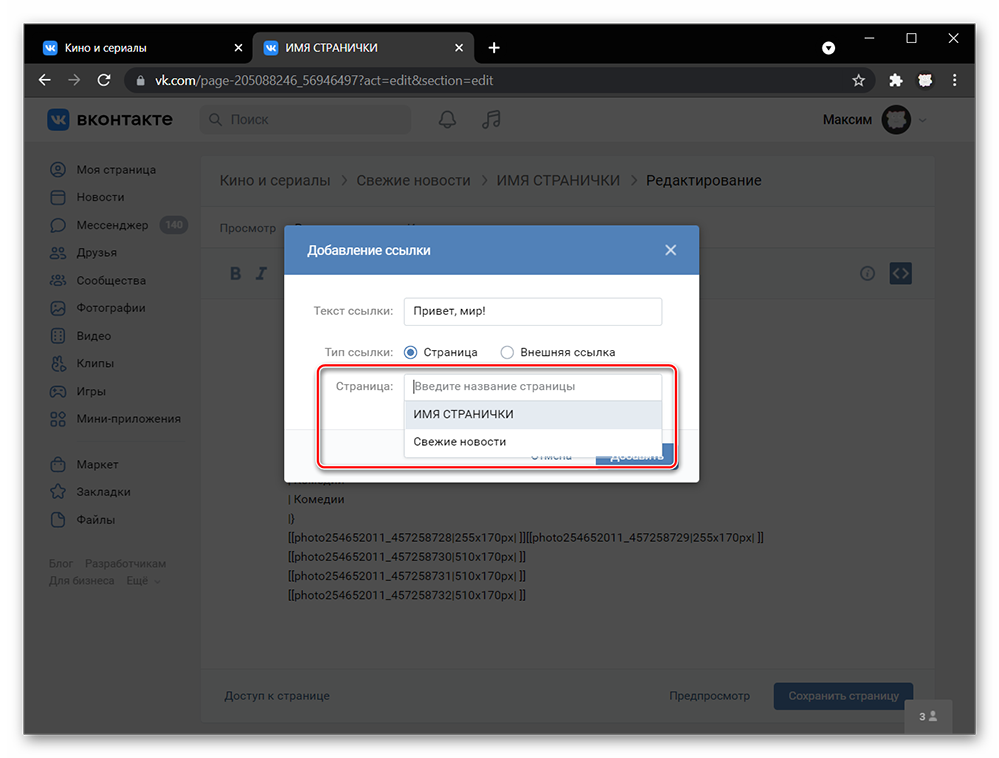
- Укажите ссылку по одному из этих вариантов:
- Внутренние адреса Вконтакте добавляйте без «https://vk.com/»;
- Для wiki-страниц достаточно ввести название, которое было указано во время создания;
- Для сторонних ресурсов отметьте пункт «Внешняя ссылка» и введите её.
- Кликните «Добавить».




Способ 2: Изображения
Выше мы писали, как вставлять ссылки в графическом варианте, но к изображению в виде кода тоже возможно добавить ссылку — для этого введите её в конце команды до символов ]]. Вот как выглядит строка с фото, в ней нужно вставить ссылку в область вместо XXX:
[[photoID|400x200px|XXX]]

Это основы создания меню и wiki-страниц Вконтакте. Для получения более детальной информации воспользуйтесь расширенным меню редакции Вики-разметки по данной ссылке:
Перейти к подробному обучающему курсу по редактированию вики-страниц
Как вам статья?






