![]()
С помощью пользователю легко создавать новую оригинальную концепцию фотографий. Перед началом работы рекомендуется усовершенствовать базовые навыки работы в программе.
Алгоритм работы
Работа с Фотошопом включает несколько этапов. Она начинается не с запуска программа, а гораздо раньше.
Чтобы комикс получился качественным, необходимо соблюдать последовательность действий.
Выбор фотографии
Уже на этом этапе пользователь может допустить ошибку. Это не критично, но на доработку уходит больше времени, чем планировалось. Есть несколько правил:
- Фотография должна быть большого размера и высокого разрешения. В этом случае все фильтры будут исправно работать
- Выбирайте нейтральный фон (к примеру, белый). Это поможет сэкономить время на его отделении от переднего плана
Правильный вариант:

Неправильный вариант:

Правильный вариант:

Неправильный вариант:

Обработка в программе
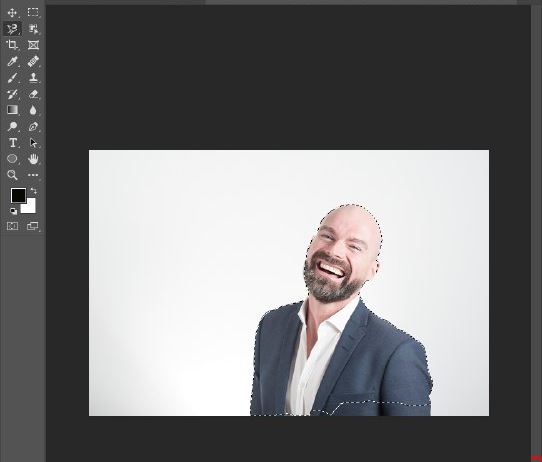
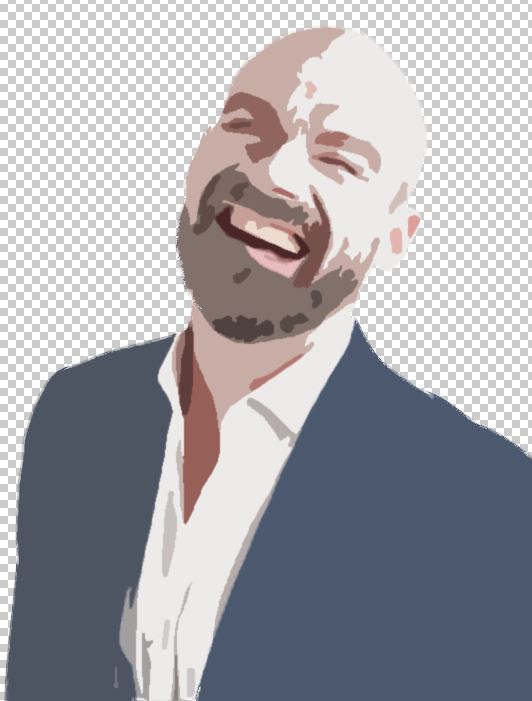
Алгоритм работы продемонстрируем на примеры этой фотографии:

- С помощью инструмента «Магнитное лассо» отделяем будущего персонажа комикса от фона
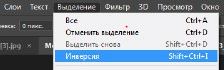
- Перейти к панели «Выделение», а затем использовать команду «Инверсия»
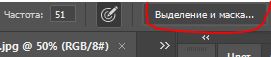
- Нажать на кнопку «Выделение и маска» (также встречается название «Уточнить край»
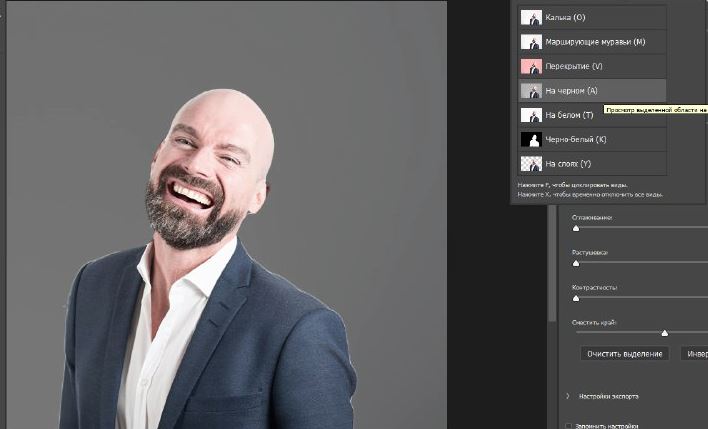
- Выбрать «На чёрном» в графе «Вид»
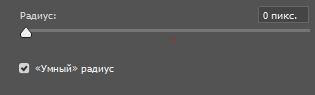
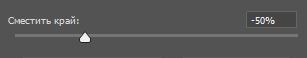
- Настроить радиус, смещение краёв и вывод
- С помощью инструмента «Уточнить края» придаём изображению необходимой формы
- Если всё сделано правильно, меню со слоями будет выглядеть следующим образом:
- Добавить новый слой
- На боковой панели инструментов выбрать понравившийся цвет. В нашем случае, это будет салатовый
- Использовать инструмент «Градиент» для оформления фона. Необходимо нажать на значок инструмента в боковой панели, выбрать Радиальный Градиент, затем провести линии от центра изображения наружу
- Слой-маску необходимо удалить
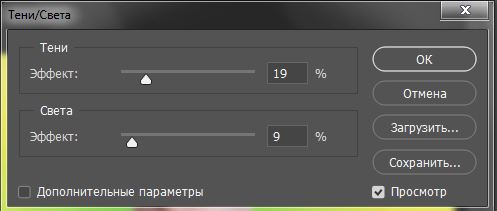
- Использовать Коррекцию Изображения, чтобы увеличить контраст. Отрегулировать нужно «Тени/Света». Эффект света уменьшить, а тени- увеличить
- Дважды скопировать фон-копию
- Перейти в меню Фильтра, А затем — Галерею фильтров
- Выбрать фильтр Очереченные края в меню Имитация и изображение принимает такой вид:
- Применить фильтр Очерченные края и ко второму скопированному слою, а затем применить к нему чёрную маску (чтобы сделать это, необходимо зажать клавишу Alt на клавиатуре и выбрать в панели под слоем команду «Добавить слой-маску»
- Перейти к третьему скопированному слою, выбрать Меню Фильтра, но режим Аппликация
- Выбрать режим слоя, при котором будущий комикс будет смотреться выгоднее всего. В нашем случае, Мягкий свет
;








![]()
![]()










Создание «атмосферы» комикса
- Для создания облака с диалогом необходимо выбрать инструмент Овальная область на боковой панели (заменив Прямоугольную область). Затем перейти к инструменту Многоугольное лассо и нарисовать треугольник, который выходит из овальной фигуры.
- Выполнить заливу (команда находится в Меню Редактирования), использовать белый цвет, рекомендуется применить и обводку
- Для создания надписи используется инструмент Текст из боковой панели
- Шрифт выбирается по вкусу, можно также изменить цвет символов
- По желанию, к изображению можно добавить рамку,создав её с помощью обводки или наложив готовое изображение без фона.
Как вам статья?








